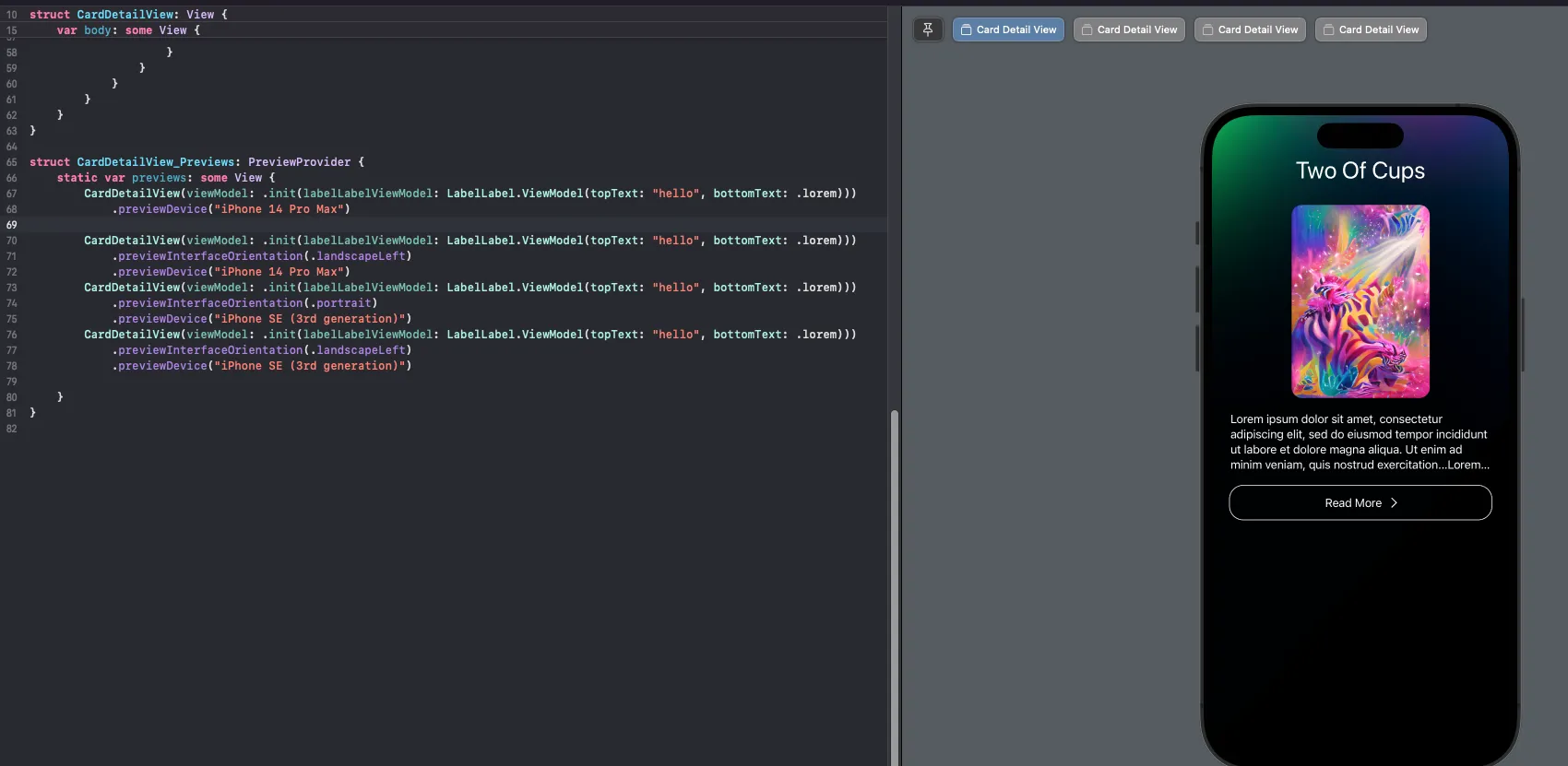
struct CardDetailView_Previews: PreviewProvider {
static var previews: some View {
CardDetailView(viewModel: .init(labelLabelViewModel: LabelLabel.ViewModel(topText: "hello", bottomText: .lorem)))
.previewDevice("iPhone 14 Pro Max")
CardDetailView(viewModel: .init(labelLabelViewModel: LabelLabel.ViewModel(topText: "hello", bottomText: .lorem)))
.previewInterfaceOrientation(.landscapeLeft)
.previewDevice("iPhone 14 Pro Max")
CardDetailView(viewModel: .init(labelLabelViewModel: LabelLabel.ViewModel(topText: "hello", bottomText: .lorem)))
.previewInterfaceOrientation(.portrait)
.previewDevice("iPhone SE (3rd generation)")
CardDetailView(viewModel: .init(labelLabelViewModel: LabelLabel.ViewModel(topText: "hello", bottomText: .lorem)))
.previewInterfaceOrientation(.landscapeLeft)
.previewDevice("iPhone SE (3rd generation)")
}
}
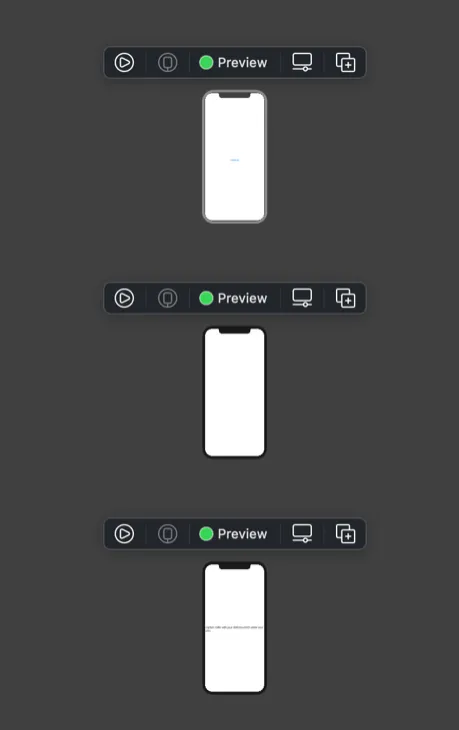
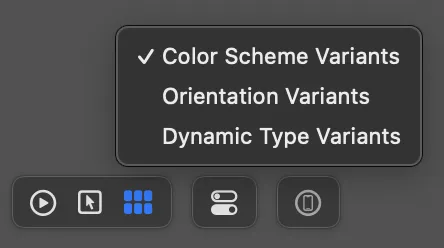
我指定了多个版本进行显示。所有的版本都返回到同一个预览属性中。但是,画布一次只显示一个预览视图。我想同时看到所有四个版本的预览。就像我在其他开发者的视图上看到的那样。