如果您想在一个启动画面中放置两个图像,请按照@pinedax的答案操作。但是,如果您想要两个完全不同的启动画面,则这是一个单独的问题。您提供的两个截图是为了两个主题 - 浅色和暗色。从Android 10(API级别29)开始,Google为智能手机发布了深色模式。您可以在此处阅读更多信息。
因此,您需要拥有2个单独的启动画面xml文件,并让系统根据手机的首选主题加载它们。
在Resources / drawable文件夹内,您可以创建2个文件:
splash_screen.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque">
<item android:drawable="@android:color/white"/>
<item
android:width="215dp"
android:height="105dp"
android:gravity="center">
<bitmap
android:src="@drawable/your_dark_icon_here"
android:gravity="fill"/>
</item>
splash_screen_night.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque">
<item android:drawable="@android:color/black"/>
<item
android:width="215dp"
android:height="105dp"
android:gravity="center">
<bitmap
android:src="@drawable/your_light_icon_here"
android:gravity="fill"/>
</item>
</layer-list>
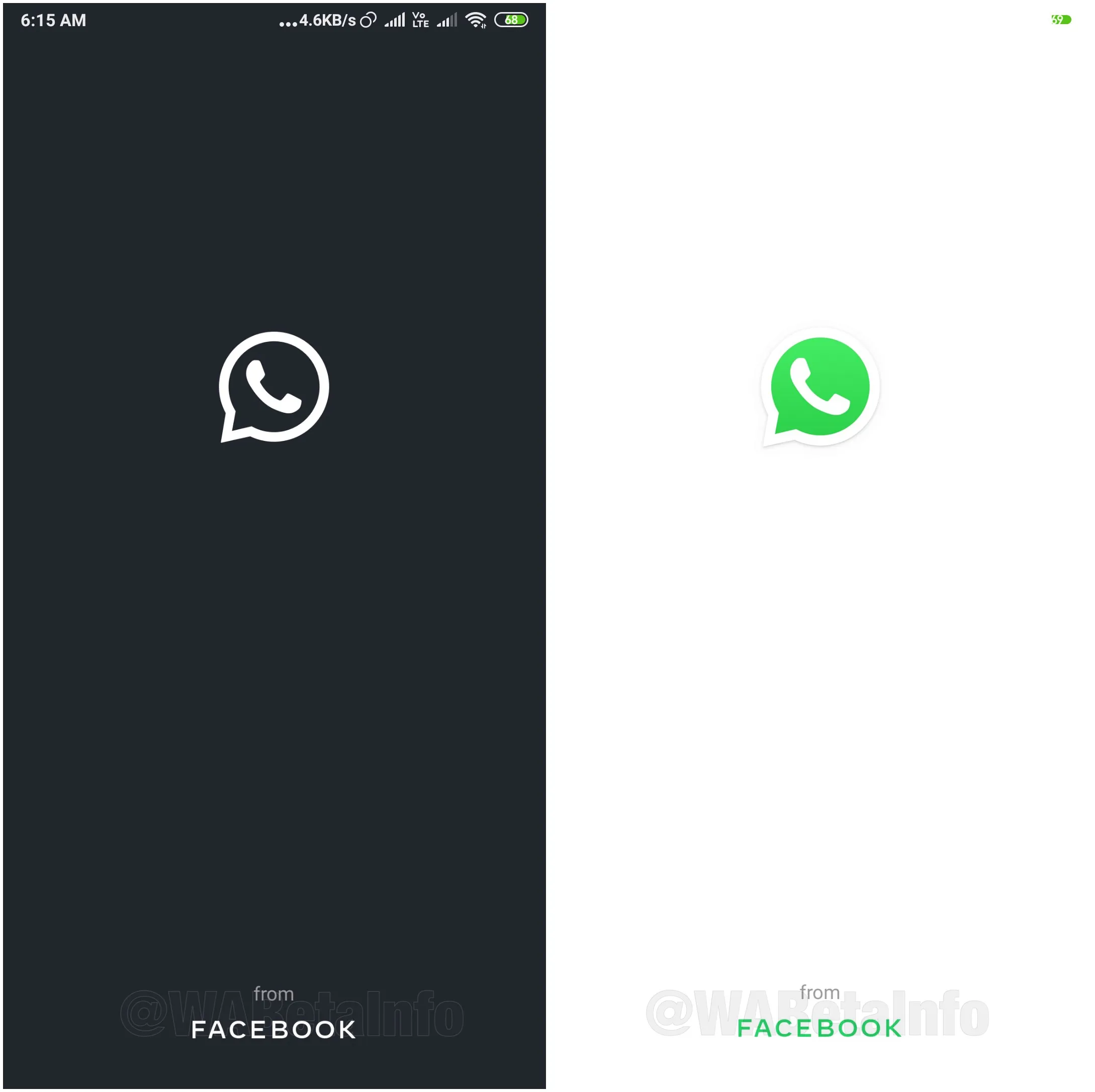
请查看颜色和图像-第一个 XML 具有 白色 背景和 黑暗 徽标,第二个 XML 是用于暗模式的- 黑色 背景和 亮色 徽标。
之后,您需要在资源中创建一个新文件夹-values-night。
在那里,您将有另一个 styles.xml 文件。现在您将拥有 2 个 styles.xml 文件-一个在 Resources/values 中,另一个在 Resources/values-night 中。
注意大小写,因为这些文件夹和文件是区分大小写的!
在 Resources/values/styles.xml 内,您可以设置启动主题,如下所示:
<style name="LaunchTheme" parent="MainTheme">
<item name="android:windowBackground">@drawable/splash_screen</item>
</style>
在 Resources/values-night/styles.xml 中,您可以这样设置启动主题:
@drawable/splash_screen_night
最后一件要做的事情是在我们的 Activity 中设置闪屏。
[Activity(Label = "DarkModeSplashScreen", Icon = "@mipmap/icon", Theme = "@style/LaunchTheme", LaunchMode = LaunchMode.SingleTop, MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
如果您想了解详细步骤以及如何在iOS上实现它,您可以参考这个很棒的教程:Xamarin: Creating a Dark Mode Splash Screen