我正在寻找一些解决方案并尝试完成它。分隔线仍然没有显示出来。
我已经在styles.xml中为我的主题设置了样式:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Others theme here. -->
<item name="android:dropDownListViewStyle">@style/mySpinnerStyle</item>
</style>
这是我的Spinner样式
<style name="mySpinnerStyle" parent="android:Widget.ListView.DropDown">
<item name="android:divider">#00ff00</item>
<item name="android:dividerHeight">1dp</item>
</style>
这里是我的下拉列表代码片段:
Spinner chooseDate = (Spinner) view.findViewById(R.id.chooseDate);
String[] date_group = dateList.toArray(new String[dateList.size()]);
ArrayAdapter<String> itemDate = new ArrayAdapter<String>(getActivity(), R.layout.spinner, date_group);
itemDate.setDropDownViewResource(R.layout.spinner);
chooseDate.setAdapter(itemDate);
这是我的旋转器布局xml文件:
<Spinner
android:theme="@style/mySpinnerStyle"
android:spinnerMode="dialog"
android:layout_gravity="center"
android:layout_marginLeft="8dp"
android:layout_marginRight="16dp"
android:id="@+id/chooseDate"
android:layout_width="match_parent"
android:layout_height="38dp"
android:background="@drawable/spinner_arrow" />
然后R.layout.spinner xml文件如下所示:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:textSize="22dp"
android:theme="@style/mySpinnerStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:gravity="center"
android:paddingRight="40dp"
android:singleLine="true" />
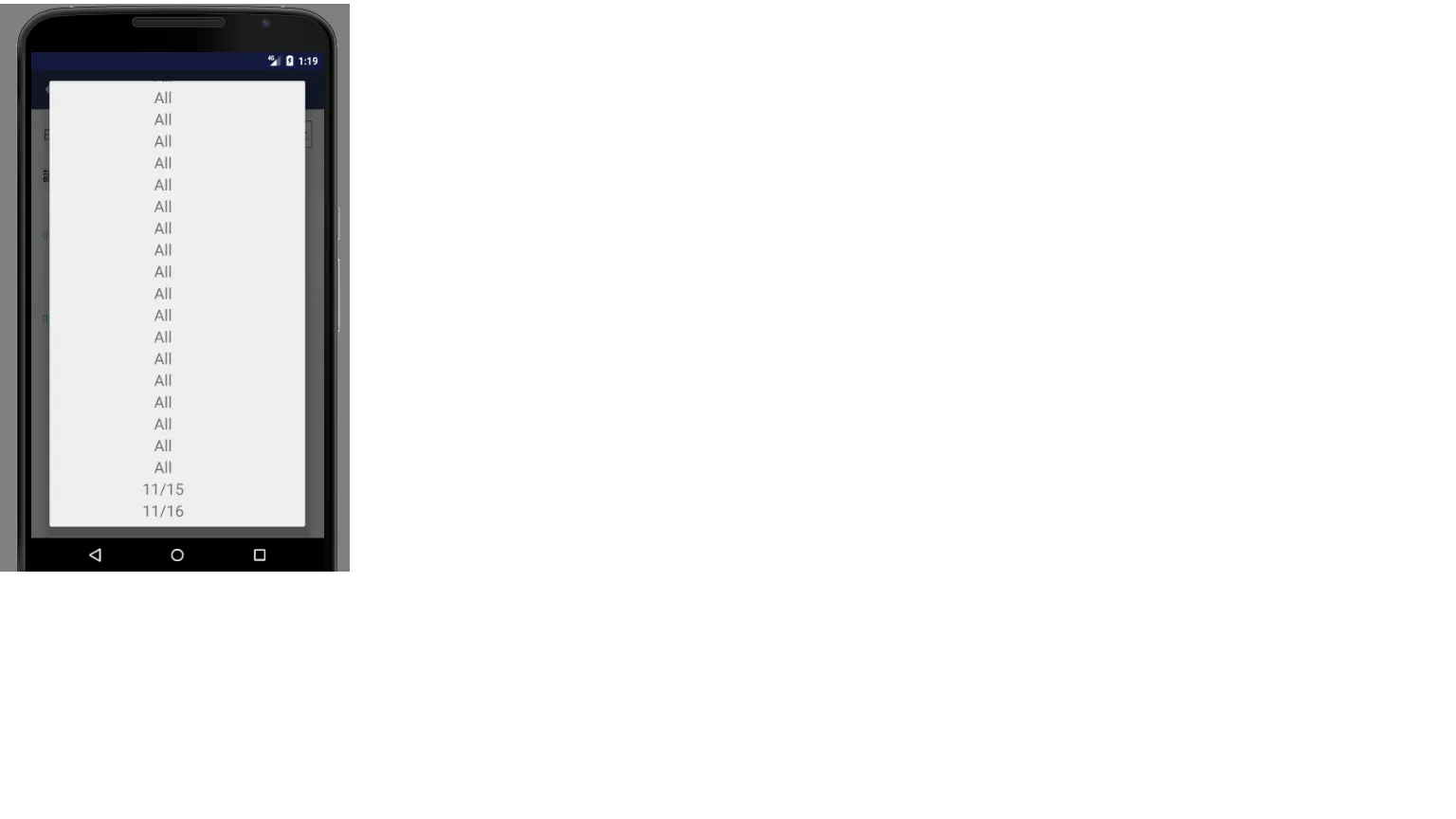
当我点击我的下拉列表时,弹出的对话框看起来像这样,在最后没有分隔符...

我为我的下拉列表设置了样式,但无法显示分隔线。我不知道为什么?
任何帮助将不胜感激。谢谢提前。
清单文件使用我的AppTheme:
<application
android:allowBackup="true"
android:icon="@drawable/app_icon_512x512"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:name="android.support.multidex.MultiDexApplication">
android:theme="@style/AppTheme",就像我更新的问题中所述。 - Morton