有没有办法冻结或锁定页面的DOM,以便不能再对其进行任何更改(如CSS或Javascript等)?
我在查找元素时经常遇到问题,当div或页面失去焦点时,元素会出现或消失。
我的正常方法是右键单击要检查的元素,但这样会使该元素从DOM中消失。
通过手动搜索DOM检查器,我可以找到该元素,但只要我在检查器中点击它,该元素就会从DOM中消失。
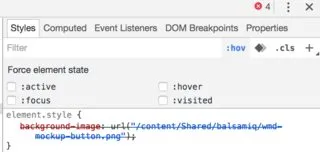
整个情况导致页面的某些交互部分完全无法访问。我无法找出应用于它们的CSS规则,也无法找到应该查看哪个CSS文件中的哪一行号或其他内容。我真的不想搜索多个CSS文件,查看每个规则并尝试弄清楚这是否是我正在寻找的规则。
我在查找元素时经常遇到问题,当div或页面失去焦点时,元素会出现或消失。
我的正常方法是右键单击要检查的元素,但这样会使该元素从DOM中消失。
通过手动搜索DOM检查器,我可以找到该元素,但只要我在检查器中点击它,该元素就会从DOM中消失。
整个情况导致页面的某些交互部分完全无法访问。我无法找出应用于它们的CSS规则,也无法找到应该查看哪个CSS文件中的哪一行号或其他内容。我真的不想搜索多个CSS文件,查看每个规则并尝试弄清楚这是否是我正在寻找的规则。