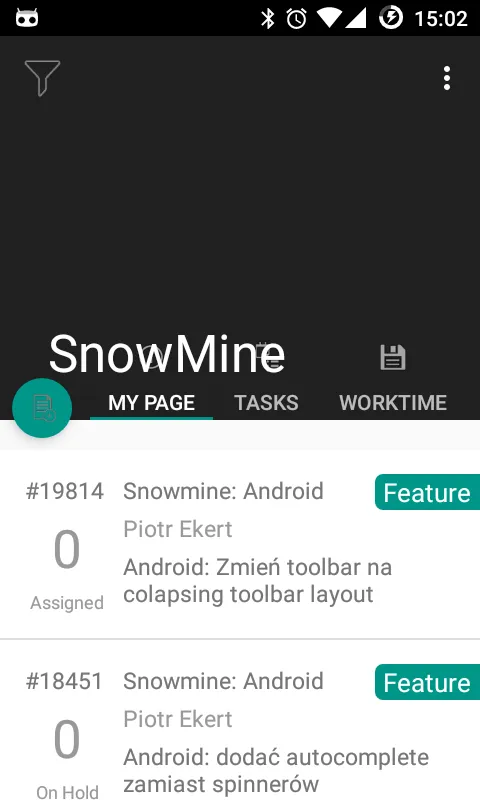
我已经遇到了这个问题:
主活动的标题遮挡了选项卡。您能告诉我如何更改它的位置吗?
这是一个XML代码:
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="256dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:textAlignment="gravity"
android:layout_gravity="center"
android:foregroundGravity="center">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
app:tabContentStart="72dp"
app:tabMode="scrollable"
tools:background="@android:color/holo_orange_light"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_collapseMode="parallax"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
tools:background="@android:color/holo_green_light"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:background="@android:color/holo_blue_light"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="8dp"
android:src="@drawable/ic_action_add_issue"
app:borderWidth="0dp"
app:fabSize="mini"
app:layout_anchor="@id/tabs"
app:layout_anchorGravity="center|left|start"
tools:background="@android:color/holo_green_light"/>
</android.support.design.widget.CoordinatorLayout>