我目前有一个 textfield,一个 picker,一个 button,以及几个 textviews/labels。
textfield 提示只输入数字键盘,我希望在按下一个按钮时键盘会消失。
这是一部分代码:
class ViewController: UIViewController, UITextFieldDelegate, UIPickerViewDataSource, UIPickerViewDelegate {
@IBOutlet weak var provincePicker: UIPickerView!
@IBOutlet weak var calcButton: UIButton!
@IBOutlet weak var incomeLabel: UITextView!
@IBOutlet weak var salaryTextField: UITextField!
@IBOutlet weak var beforeTax: UITextView!
@IBOutlet weak var provincialTax: UITextView!
@IBOutlet weak var federalTax: UITextView!
@IBOutlet weak var afterTax: UITextView!
...
override func viewDidLoad() {
// numberOnly()
borders()
super.viewDidLoad()
provincePicker.dataSource = self
provincePicker.delegate = self
}
...
@IBAction func calculateButton(sender: UIButton) {
let formatter = NSNumberFormatter()
formatter.numberStyle = NSNumberFormatterStyle.CurrencyStyle
formatter.locale = NSLocale(localeIdentifier: "en_CA")
let index = provincePicker.selectedRowInComponent(0)
switch(index) {
case 0:
calculate(abBrackets, rates: abRates) //AB
//cutting out code here
dismissKeyboard()
}
func dismissKeyboard() {
self.view.endEditing(true)
}

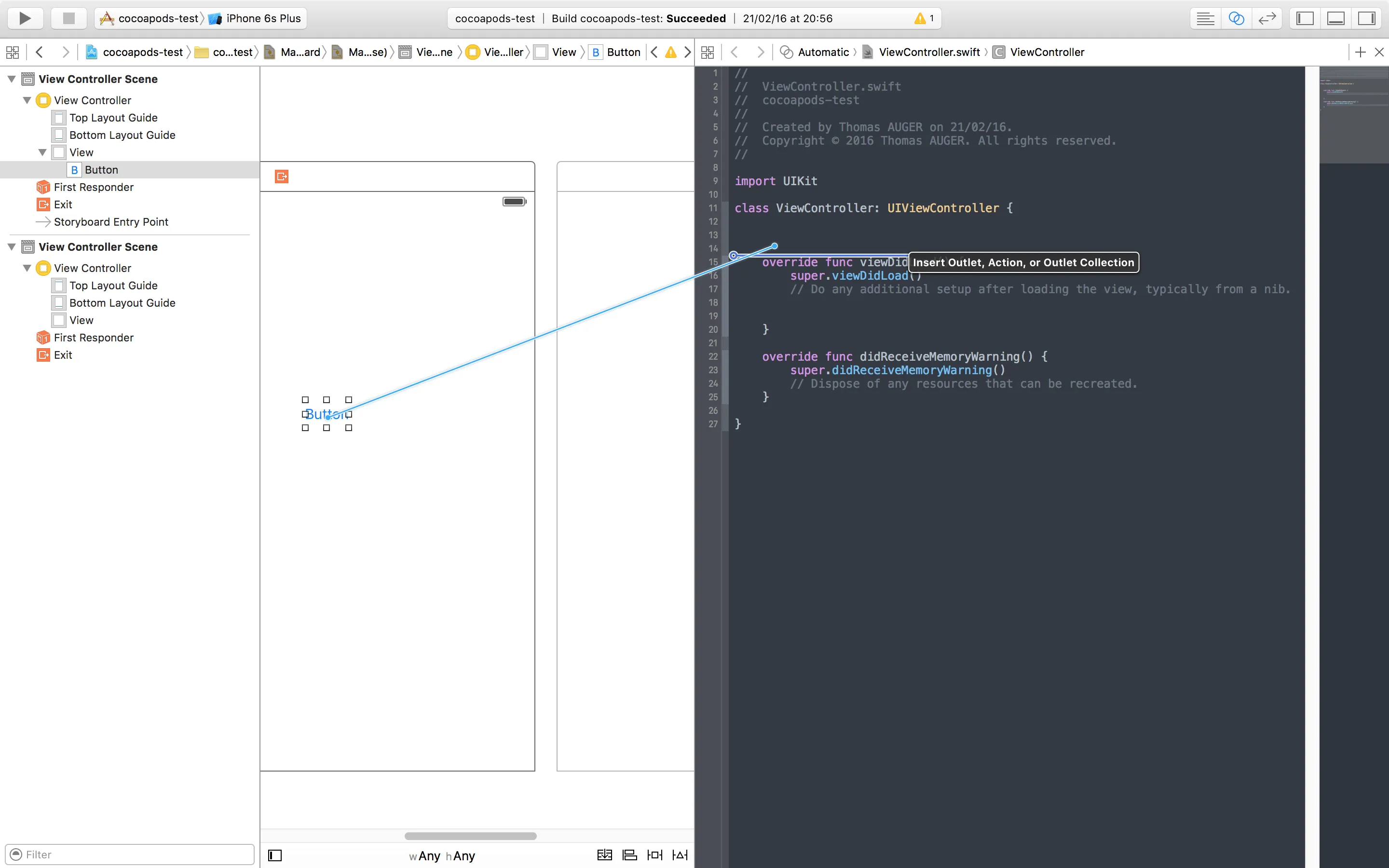
main.storyboard文件中,检查一下你的按钮是否有多个连接... - Thomas