我注意到有一种方法可以在GFM中添加任务列表,就像他们在这里的博客文章中提到的那样:https://github.com/blog/1375-task-lists-in-gfm-issues-pulls-comments
然而,它没有展示如何在有序列表中使用任务列表的例子。这个功能被支持吗?如果是,能否有人分享一个例子呢?
2个回答
8
不支持。您可以像这样编写复选框的有序列表:
它在HTML中呈现为有序列表(
因此,虽然您可以将列表表示为有序列表,但需要自己的样式表才能将其呈现为有序列表。
1. [ ] Foo
2. [ ] Bar
它在HTML中呈现为有序列表(
<ol>),但它们的样式表将数字去除了。因此,虽然您可以将列表表示为有序列表,但需要自己的样式表才能将其呈现为有序列表。
- Emil Vikström
2
4
注意:自从引入嵌套任务列表(2014年5月)后,虽然以下内容仍然会呈现为
<ol>元素,但不支持编号任务列表。1. [ ] Figure out wormholes
1. [ ] Call @arfon
2. [ ] Research ([docs](http://en.wikipedia.org/wiki/Wormhole#Time_travel))
3. [ ] Build prototype #15
4. [ ] Test run #43 @world-domination/time-travel
2. [ ] ...?
3. [ ] Profit!
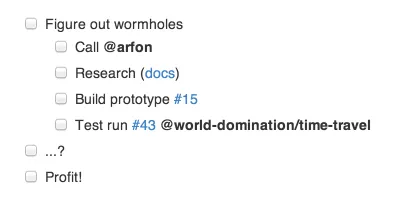
那将会给出:

就像这样:
<ol class="task-list added">
<li class="task-list-item">
<input class="task-list-item-checkbox" type="checkbox" disabled=""></input>
<label></label>
Figure out wormholes
<ol class="task-list">
<li class="task-list-item"></li>
<li class="task-list-item"></li>
<li class="task-list-item"></li>
<li class="task-list-item"></li>
</ol>
</li>
<li class="task-list-item"></li>
<li class="task-list-item"></li>
</ol>
- VonC
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 22 如何编写包含嵌套无序列表的有序列表(GitHub Markdown)
- 10 Markdown反向有序列表?
- 4 在Github Flavored Markdown中如何对齐图片
- 3 如何说服Pandoc阅读GitHub Flavored Markdown中的定义列表?
- 7 通过提交更新 Github Markdown 任务列表(GFM)。
- 3 类似于 GitHub Flavored Markdown 的 Jekyll Markdown 处理器
- 10 TextMate 实时预览 GFM (GitHub flavored Markdown)
- 5 具有类似于 GitHub Flavored Markdown 语法的 Ruby Markdown 解释器?
- 3 Python 中的 Github Flavored Markdown
- 9 Markdown:如何创建有序列表?
li上添加一个规则,即list-style: unset !important;和padding-left: 25px;效果很好。 - davidk