根据所需的设计,以下每个clearfix CSS解决方案都有其自己的优点。
clearfix确实有用的应用程序,但它也被用作黑客。在使用clearfix之前,也许这些现代CSS解决方案会有用:
现代 clearfix 解决方案
使用overflow: auto;的容器
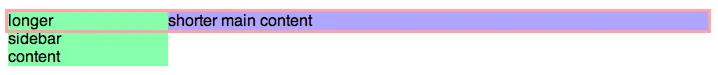
清除浮动元素最简单的方法是在包含元素上使用样式overflow: auto。这种解决方案在所有现代浏览器中都可行。
<div style="overflow: auto;">
<img
style="float: right;"
src="path/to/floated-element.png"
width="500"
height="500"
>
<p>Your content here…</p>
</div>
一个缺点是,在外部元素上使用某些组合的边距和内边距可能会导致出现滚动条,但这可以通过在另一个包含元素上放置边距和内边距来解决。
使用 'overflow: hidden' 也是一种清除浮动的解决方案,但不会有滚动条,但使用 hidden 将裁剪位于包含元素外部的任何内容。
注意:在此示例中,浮动元素是一个 img 标签,但可以是任何 HTML 元素。
清除浮动再升级
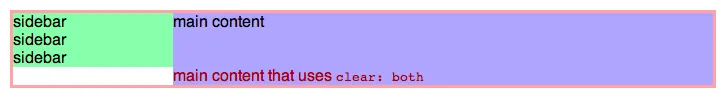
CSSMojo上的Thierry Koblentz写道:最新的清除浮动再升级。他指出,通过放弃对旧版IE的支持,该解决方案可以简化为一个CSS语句。此外,使用display:block(而不是display:table)允许在具有clearfix的兄弟元素中正确折叠边距。
.container::after {
content: "";
display: block;
clear: both;
}
这是clearfix的最新版本。
⋮
⋮
旧版Clearfix解决方案
以下解决方案对于现代浏览器来说并不必要,但可能对于针对较老的浏览器有用。
请注意,这些解决方案依赖于浏览器的漏洞,因此仅在上述解决方案均无效时才应使用它们。
它们按照时间顺序大致列出。
“Beat That ClearFix”——现代浏览器下的clearfix
CSS Mojo的Thierry Koblentz指出,当我们针对现代浏览器进行设计时,我们可以直接使用以下代码而不需要再写zoom和::before属性或值:
.container::after {
content: "";
display: table;
clear: both;
}
这个解决方案不支持IE 6/7……故意的!
Thierry还提供了:“警告:如果你从头开始一个新项目,那就去做吧,但不要用现有的技术来替换它,因为即使你不支持旧版IE,你现有的规则也可以防止边距折叠。”
微型清除浮动
最近全球采用的清除浮动解决方案,Nicolas Gallagher的微型清除浮动。
已知支持:Firefox 3.5+、Safari 4+、Chrome、Opera 9+、IE 6+
.container::before, .container::after {
content: "";
display: table;
}
.container::after {
clear: both;
}
.container {
zoom: 1;
}
溢出属性
通常情况下,当定位内容不会显示在容器的边界之外时,首选这种基本方法。
http://www.quirksmode.org/css/clearing.html
- 解释了如何解决与此技术相关的常见问题,即在容器上设置width: 100%。
.container {
overflow: hidden;
display: inline-block;
display: block;
}
与其使用display属性为IE设置"hasLayout",可以使用其他属性来触发元素的"hasLayout"。
.container {
overflow: hidden;
zoom: 1;
display: block;
}
使用overflow属性清除浮动的另一种方法是使用下划线hack。IE将应用带有下划线前缀的值,其他浏览器则不会。在IE中,zoom属性会触发hasLayout:
.container {
overflow: hidden;
_overflow: visible;
_zoom: 1;
}
虽然这有效... 但使用hack并不理想。
PIE:简易清除方法
这种旧的“简易清除”方法的优点是允许定位元素悬挂在容器的边界之外,但代价是需要更加复杂的CSS。
虽然这个解决方案相当老,但您仍然可以在Position Is Everything网站上学习有关简易清除的所有信息:http://www.positioniseverything.net/easyclearing.html
使用“clear”属性的元素
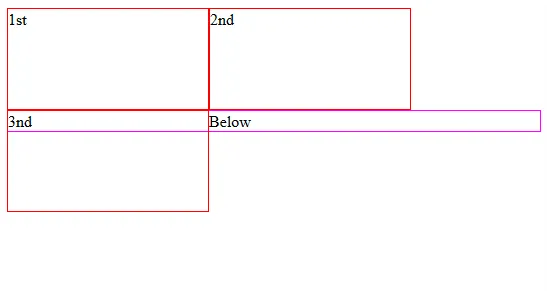
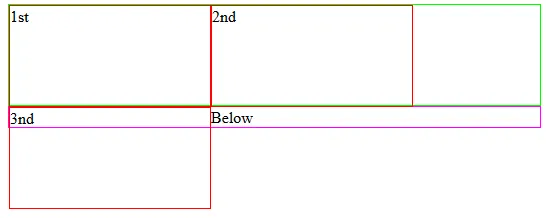
当您需要快速拼凑一些东西时,这是一个快速而不太完美的解决方案(带有一些缺点):
<br style="clear: both" /> <!
缺点
- 它不具有响应性,因此如果布局样式根据媒体查询更改,可能无法提供所需的效果。纯CSS解决方案更理想。
- 它添加了HTML标记,而不一定添加任何语义价值。
- 它需要为每个实例进行内联定义和解决方案,而不是在css中引用单个“clearfix”的类参考,并在html中引用它。
- 它使其他人难以处理代码,因为他们可能不得不编写更多的hack来解决它。
- 将来当您需要/想要使用另一个clearfix解决方案时,您不必返回并删除散布在标记中的每个
<br style="clear: both" />标记。