我正在努力使我的网站更加响应式。如果我将浏览器宽度减小到最小宽度,这是否是测试在移动设备上会发生什么的良好替代品?
我没有iPad Mini或Galaxy S2 / 3等设备,但仍希望确保网站在这些设备上看起来很好。
我正在努力使我的网站更加响应式。如果我将浏览器宽度减小到最小宽度,这是否是测试在移动设备上会发生什么的良好替代品?
我没有iPad Mini或Galaxy S2 / 3等设备,但仍希望确保网站在这些设备上看起来很好。
在Firefox(Windows)上,按下Ctrl + Shift + M
在Firefox(Mac)上,按下Cmd + Option + M
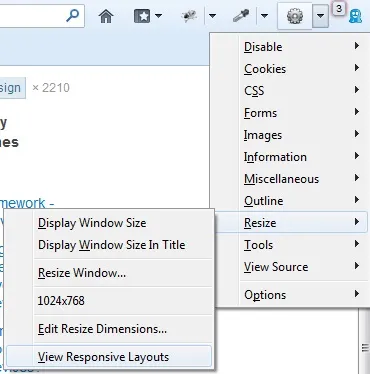
如果你想在本地浏览器中测试你的设计,可以使用Web Developer插件,它将为你提供查看响应式布局的选项。

如果您正在使用媒体查询,则可以通过调整浏览器大小来实现。您可以使用类似Firebug的检查工具来查看窗口大小并检查页面宽度。
我自己也使用了你所描述的方法,但它并不是100%准确的,有些文本大小可能会稍微改变,特别是如果你使用em或rem。如果测试盒子布局等等,它可以相当准确。
另一个解决方案是使用像http://quirktools.com/screenfly这样的服务,这也是一个相对不错的解决方案。
我也使用的最佳解决方案是Browser Stack:http://www.browserstack.com/,但它不是免费的。Browser Stack还允许您测试不同的操作系统、不同的浏览器和多种不同的移动设备。