我在使用raphael.js绘制一个简单的网格时遇到了问题。
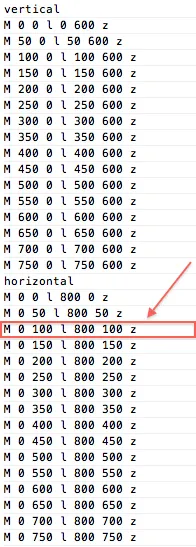
我在使用paper.path(),我的路径字符串看起来都很好:

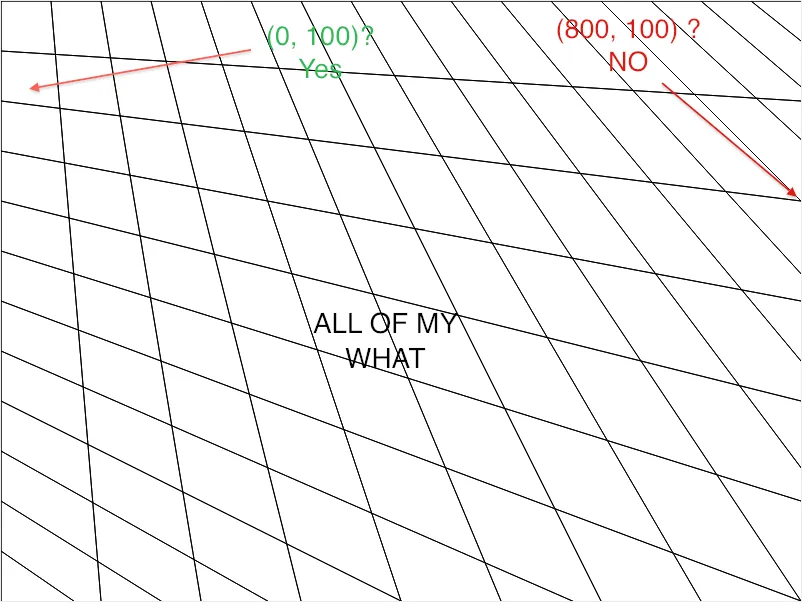
但是这样就被渲染出来了:

下面是我用来渲染这个“网格”的代码:
// vertical lines
for(var x = (this._offset.x % cellSize); x < this.width; x += cellSize){
var vpath = "M " + x + " 0 l " + x + " " + this.height + " z";
var vline = paper.path(vpath);
}
// horizontal lines
for(var y = (this._offset.y % cellSize); y < this.height; y += cellSize){
var hpath = "M 0 " + y + " l " + this.width + " " + y + " z";
var hline = paper.path(hpath);
}
(在这种情况下,cellSize = 50,并且this._offset = {x:0,y:0})
L),小写字母指定相对命令(l)。 - Eliran Malka