我在调试 Twitter 的 Typeahead 脚本时遇到了问题。出现了以下标题正常显示的情况...
header: '<h3 class="tt-title">Ads</h3>',
但是,当我将H3替换为以下的div时...
header: '<div class="tt-title">Ads</div>',
我看到了空白区域。我知道某些东西正在渲染,但是文字没有显示出来。我感觉这可能是CSS问题,但是我无法在开发者工具中查看下拉菜单的渲染HTML。下拉菜单在我打算在源代码中导航到它之前就自动关闭了。
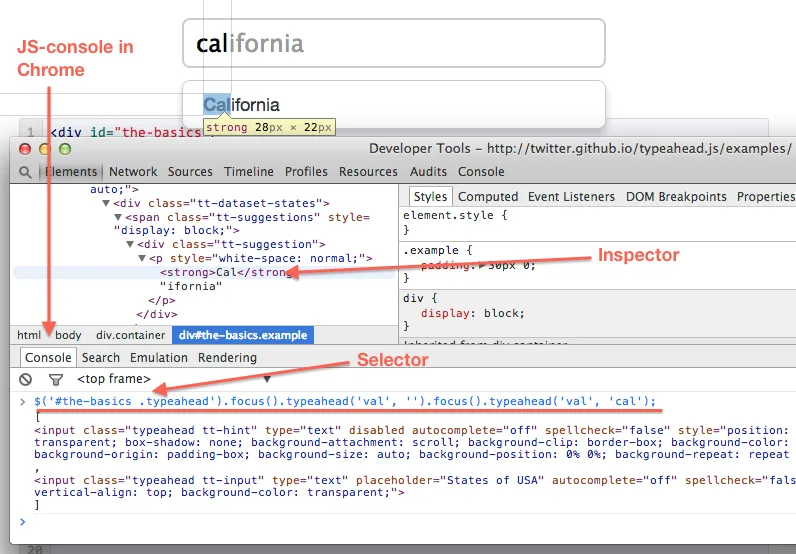
有人知道如何防止它打开后立即关闭吗?我使用的是Chrome的开发者工具。