我希望我的应用程序支持纵向屏幕方向,我尝试了以下方法:
AndroidManifest.xml:
<activity ... android:screenOrientation="portrait" ... android:configChanges="orientation| ..." />
and config.xml:
<preference name="orientation" value="portrait" />
这在我的安卓手机上完美运行,但是在iPhone 4上不起作用。
谢谢!

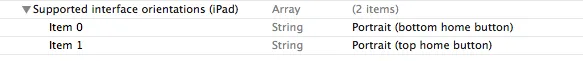
 这就是您需要做的全部。
这就是您需要做的全部。