我想在Google Chrome控制台中运行一些JavaScript代码。其中有一部分需要执行:
location.reload();
当页面刷新时,整个控制台数据(我在控制台中定义的函数)都会被销毁。因此,我的问题如下: 有没有办法在不重新加载控制台窗口的情况下刷新网页?
我想在Google Chrome控制台中运行一些JavaScript代码。其中有一部分需要执行:
location.reload();
当页面刷新时,整个控制台数据(我在控制台中定义的函数)都会被销毁。因此,我的问题如下: 有没有办法在不重新加载控制台窗口的情况下刷新网页?
不行。控制台是 window 对象的一个属性,而你正在重新加载它。
你可以在浏览器级别上覆盖它,通过在重新加载时保留控制台日志数据,但它不会成为新窗口范围的一部分:Chrome:开发者工具 > 控制台 > 导航时保留日志
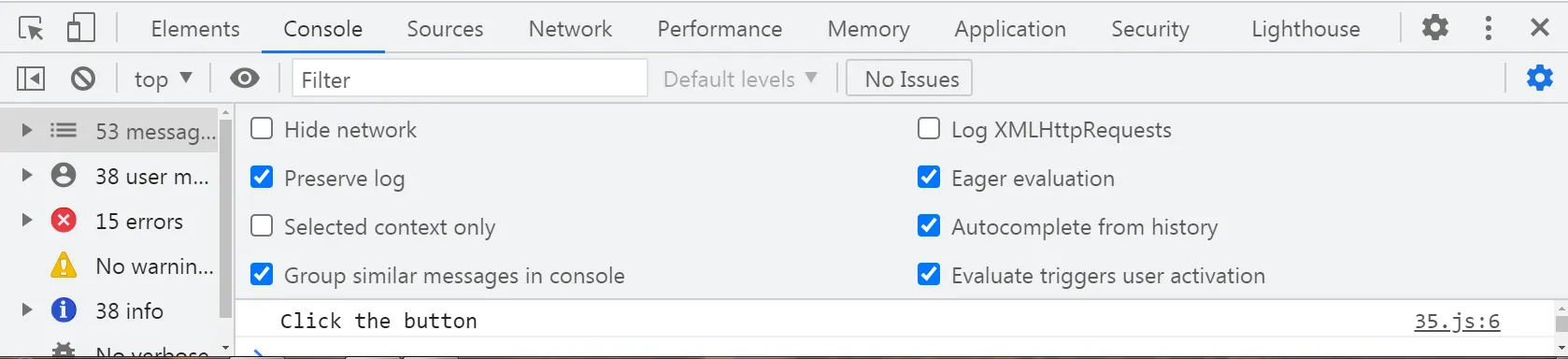
在Chrome控制台中,点击设置图标并打开弹出窗口, 勾选“保留日志”选项。 然后显示所有控制台页面。

persist选项,可以实现您需要的功能。然而,仅保留在控制台中的当前输出,任何在控制台中定义的函数都不会被保留。 - marekful