我有一个 ASP.NET MVC 2 的网站,已经升级到 MVC 3。我发现新的 Razor 视图难以与旧的 ASPX 视图共存。我找到了一些文章,但是它们给出的建议都没有成功,似乎很少有人做到了这一点。Microsoft 有没有简化升级后增加 Razor 支持的方法?
如何在ASP.NET MVC 3中从ASPX转换到Razor视图引擎?
3
- aspm
4
1这里基本上是同样的问题:https://dev59.com/VFPTa4cB1Zd3GeqPhkF9#4652007 - Buildstarted
你是在询问如何在MVC 2项目中使用Razor视图,还是在MVC 3项目中遇到了Razor的问题? - marcind
我有一个MVC2项目,我将其升级到了MVC3。现在我有一堆不是Razor的视图,但我想开始添加Razor视图,因为我不想将所有视图都重写成Razor。希望上面的链接能帮助我,因为到目前为止我还没有找到任何有用的东西。 - aspm
啊,抱歉,我误解了你的问题 :) - Buildstarted
3个回答
0
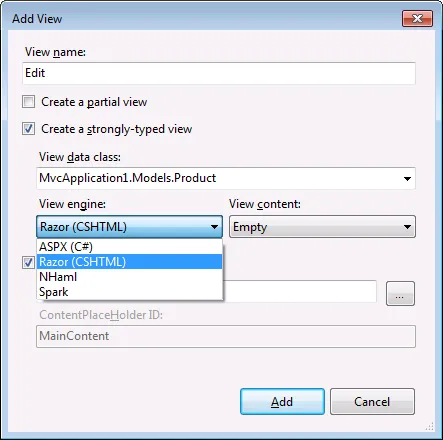
我自己没有做过这个,但在Scott Guthrie的这篇文章中,有这张截图:

鉴于视图上存在此设置,表明您可以使用不同的视图引擎拥有多个视图。这意味着您应该能够像往常一样运行现有代码,但是可以添加使用Razor的新视图。
您始终可以在新项目中测试此功能,并尝试添加两个视图-一个使用ASPX,另一个使用Razor。如果一切正常,请尝试将测试项目与现有项目(特别是项目和.config文件等)进行比较。
- Danny Tuppeny
0
以下步骤适用于我。
- 创建另一个基于MVC 3 Razor支持的临时项目
- 将临时项目中的引用、web.config(主要的和views文件夹下的)与自己的项目进行比较。在这里,我发现了对System.Web.Helpers和System.Web.Webpages的引用。web.config文件中也存在类似的提及。只需将这些部分从临时项目复制到您的项目中即可。
- 将_ViewStart.cshtml文件从临时项目复制到您的项目中(位于Views文件夹下)
- 将_Layout.cshtml文件从临时项目复制到您的项目中(位于Views\Shared文件夹下)
- 还要检查_Layout.cshtml内部。它可能会引用其他部分视图、jquery(js文件)等。确保它们都存在于您自己的项目中。
- 就这样。编译一下,一切应该都设置正确了。
- Gautam Jain
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 MVC 3 Razor - 如何停止视图引擎搜索aspx和ascx页面?
- 4 使用Razor视图引擎的ASP.NET MVC 3中的TinyMce - 加载但不显示
- 5 如何在ASP.Net MVC中从JavaScript转换到TypeScript?
- 41 ASP.NET MVC Razor 视图引擎
- 13 在MVC 3中使用Razor视图引擎从部分视图呈现部分内容
- 3 如何在ASP.NET MVC Razor视图引擎中处理分页需求
- 10 ASP.NET MVC Razor视图引擎默认编码HTML吗?
- 8 将MVC 2 ASPX转换为MVC 4 Razor视图引擎
- 12 MVC 3 ASPX VS RAZOR视图引擎
- 4 在一个项目中同时使用Razor和ASPx视图引擎的ASP.Net MVC