在我的WatchKit应用程序中有Images.xcassets文件。 只要我在该资产中放置任何图标,构建就会失败,并显示错误消息:"名称为“AppIcon”的应用程序图标集没有适用的内容。"

这是一种简单的方法来生成你的WatchKit图标,对我很有效:
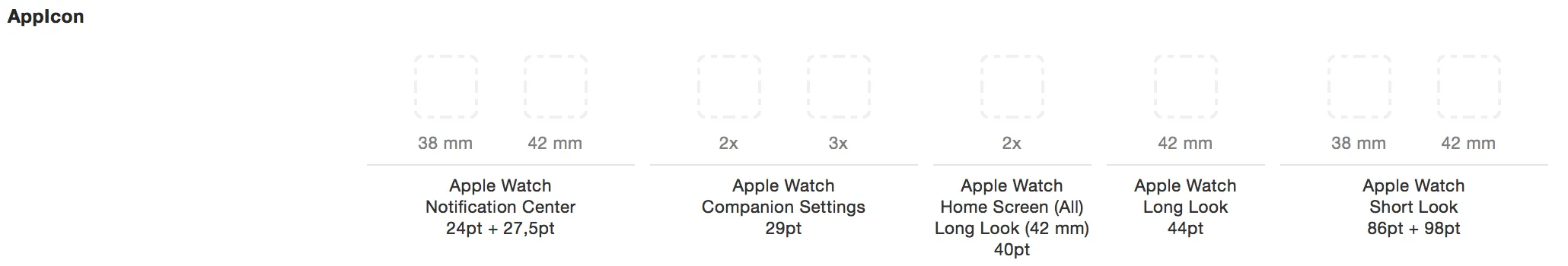
很可能您的WatchKit应用程序图标大小不正确。 您需要以下尺寸
(these are all in pixels)
48 x 48
55 x 55
58 x 58
80 x 80
87 x 87
88 x 88
172 x 172
196 x 196
基本上,您在Images.xcassets底部看到的所有数字都需要加倍,因为它们需要适用于Retina显示屏。
前往MakeAppIcon网站,上传您的AppIcon图像。它将自动生成所有调整大小的图像,提供您的电子邮件地址并获取压缩文件。确保在上传至Assets.xcassets时,为尺寸为2x或3x的图像清楚地使用了OPT。