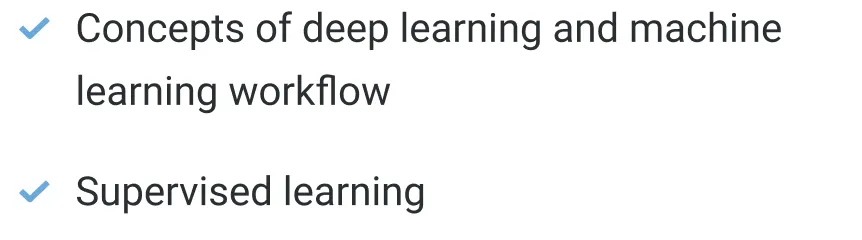
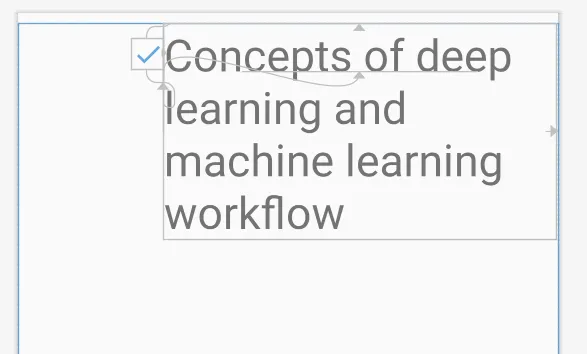
我想把左边的图标(请参考下面的图片)垂直居中到TextView的第一行文本。我找不到方法,尝试了在TextView上使用drawableLeft、gravity和constraints,但都没有帮助。有人能帮帮我吗?
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp">
<ImageView
android:id="@+id/iv_itm_tick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_tick_mark"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
app:layout_constraintStart_toEndOf="@+id/iv_itm_tick"
app:layout_constraintTop_toTopOf="parent"
android:text="Concepts of deep learning and machine learning workflow" />
</androidx.constraintlayout.widget.ConstraintLayout>