在https://myroutes.io/routes上,#stickybar和.navbar固定在页面顶部。但是,在cordova上,这个完全相同的页面被标记为无效属性。
有好的解决方法吗?.navbar在top:0px;固定,而#stickyBar在top:60px;固定。
有好的解决方法吗?.navbar在top:0px;固定,而#stickyBar在top:60px;固定。
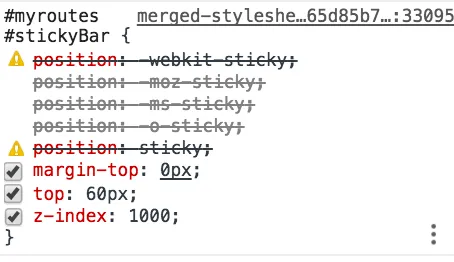
#stickyBar {
position: -webkit-sticky;
position: -moz-sticky;
position: -ms-sticky;
position: -o-sticky;
position: sticky;
margin-top: 0px;
top: 60px;
z-index: 1000;
}