我正在Facebook首页上运行这个脚本。它获取底部的对话框中的所有对话,并获取它们的__FB_TOKEN。
// ==UserScript==
// @name MyScript
// @namespace MyNameSpance
// @include /https?://(www.)?facebook.com(/.*)?/
// @require http://code.jquery.com/jquery-2.1.0.min.js
// @version 0.0.0
// @grant none
// ==/UserScript==
(function () {
// Don't run on frames or iframes
if (window.top != window.self) {
return ;
}
window.addEventListener('load', function () {
var element = $('.fbNubGroup.clearfix.videoCallEnabled');
console.log('SCRIPT ELEMENT: ', element); // is displayed on the console
var children = element.children();
console.log('SCRIPT CHILDREN: ', children); // is displayed on the console
for (var i = 0; i < children.length; i++) {
var child = $(children[i]);
console.log('SCRIPT CHILD: ', child); // is displayed on the console
/*
child :
Object [div.someClasses]
+ 0: div.someClasses
+ __FB_TOKEN: [ 267 ]
*/
console.log('SCRIPT CHILD[0]: ', child[0]); // is displayed on the console
console.log('SCRIPT CHILD[0].__FB_TOKEN:', child[0].__FB_TOKEN); // UNDEFINED
var key = child[0].__FB_TOKEN[0];
console.log('SCRIPT KEY: ', key); // not displayed
}
}, false);
}) ();
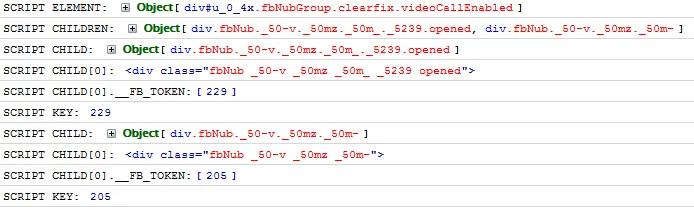
使用@grant none,它按预期工作并返回:
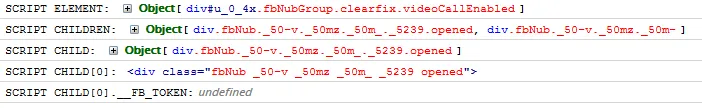
@grant none更改为@grant GM_xmlhttpRequest,脚本将不再起作用。它会显示:
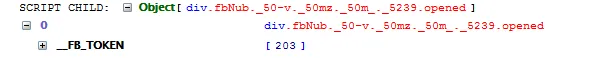
我不明白为什么在child[0].__FB_TOKEN这一行会抛出异常,因为CHILD[0]没有改变:
@grant none会破坏脚本?


element = $(unsafeWindow.document.querySelector('.fbNubGroup.clearfix.videoCallEnabled'));。 - AlixB$(unsafeWindow ...可以工作,但这种方法可能会在未来导致更多的困惑。;) - Brock Adams