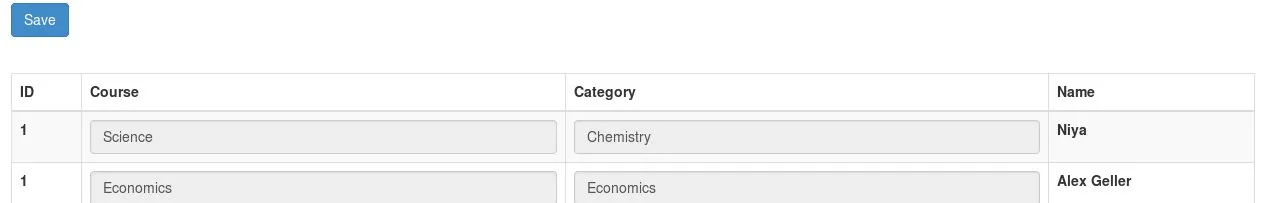
我有以下jQuery函数,用于显示表格。
$(function() {
$("#table-contact > tbody").html("");
$.ajax({
"url" : '/Contact/' + id,
type: 'GET',
success: function(data) {
$.each(data.details, function(k, v) {
var dataArr = new Array();
dataArr.push('<label class="id">'+ v.id + '</label>');
dataArr.push('<select data-val=' + item.course + ' ><option>Science</option><option>Economics</option><option>Literature</option><option>Maths</option><option selected>' + item.course + '</option></select>'); // Here I am getting 2 values for selected option
dataArr.push('<input type="text" name="category">' + v.catg + ' </disabled>');
dataArr.push('<label class="name">'+ v.name + '</label>');
$('#table_contact > tbody:first').append('<tr><td>' + dataArr.join('</td><td>') + '</td></tr>');
});
},
};
我需要对第二和第三列进行内联编辑 - 点击这些字段时,它将显示一个下拉框以进行选择。并在点击“保存”后,需要保存表中的所有数据。

<input type="text" name="lname" disabled/>。 - MarmiK<input type="text" name="lname" disabled> + xyz+ </input>;但无论如何,现在Virrote的解决方案已经适用于你,这不会有太大的影响 :) - MarmiK