我正在使用CSS设置文本输入框和文本区域的宽度:
input[type=text],
input[type=file],
textarea {
width: 305px;
}
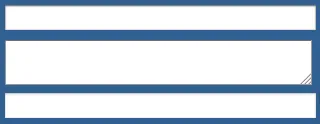
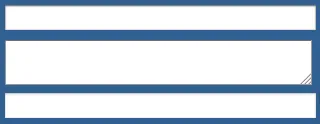
由于某种原因,火狐浏览器的文本区域宽度似乎较短:

Safari和Chrome中正常工作。如何解决这个问题?
解决方案:
如下所述: 无法使用CSS设置文本区域宽度 添加以下内容:
padding: 0;
border: 1px solid #ccc;
可以胜任。这个短语的意思是“达到目的”。
我正在使用CSS设置文本输入框和文本区域的宽度:
input[type=text],
input[type=file],
textarea {
width: 305px;
}
由于某种原因,火狐浏览器的文本区域宽度似乎较短:

Safari和Chrome中正常工作。如何解决这个问题?
解决方案:
如下所述: 无法使用CSS设置文本区域宽度 添加以下内容:
padding: 0;
border: 1px solid #ccc;
我认为这是因为输入标签和文本域标签默认具有不同的边框。尝试在你的CSS中添加边框以实现相同的宽度。
input[type=text],
input[type=file],
textarea {
width: 305px;
border: 1px solid black;
}
<div>中,而不是将每个字段放入一个<div>中,尽管这种方法也可能有效。 - woz<html>
<head>
<style type="text/css">
input[type=text],
input[type=file],
textarea {
width: 305px;
}
</style>
</head>
<body>
<form>
<input type="text" /><br/>
<textarea></textarea>
</form>
</body>
</html>