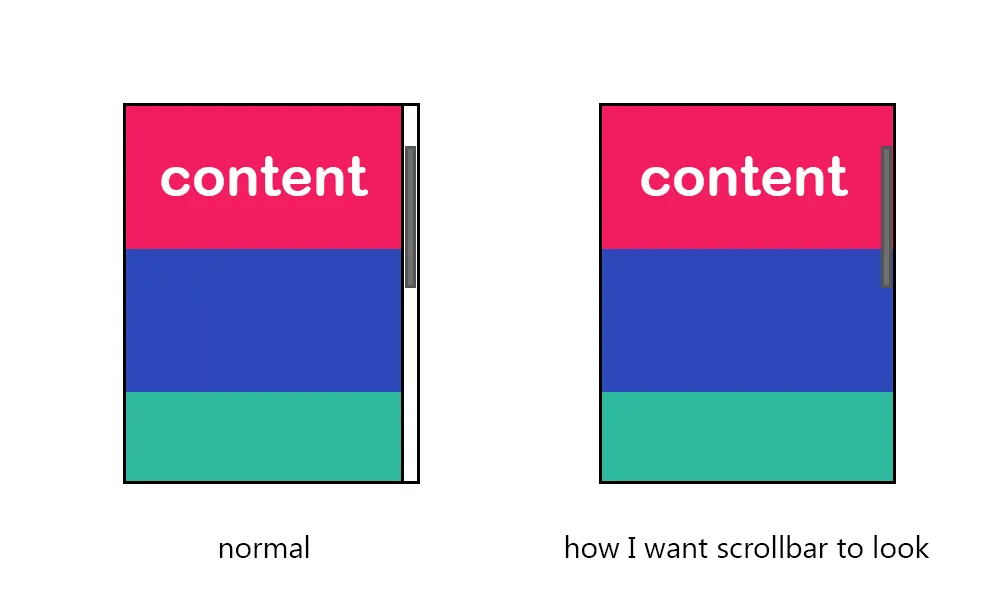
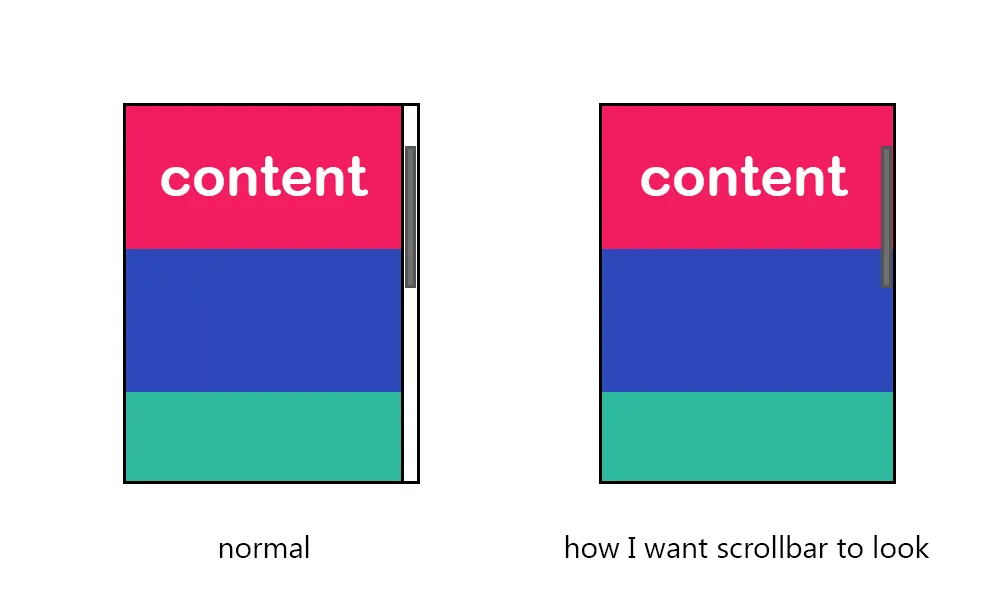
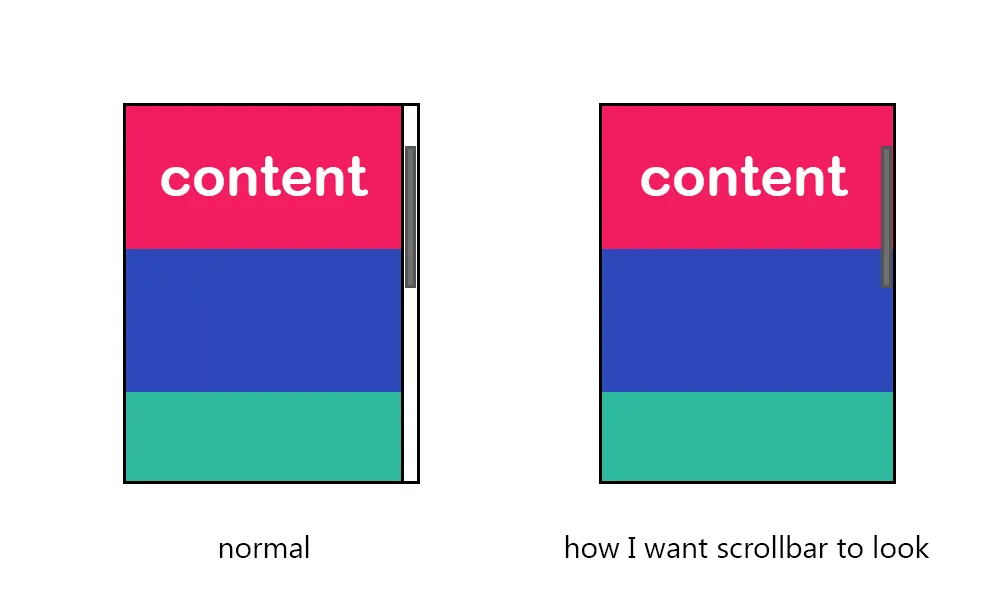
我想制作一个覆盖页面的滚动条,想知道是否有纯CSS的方法可以做到。我看过一篇关于使用CSS样式化滚动条的文章(https://css-tricks.com/custom-scrollbars-in-webkit),但没有得到我想要的结果。我认为可以使用一些JavaScript和HTML元素来固定位置,但我更喜欢用CSS来实现。



我在我的项目中也有同样的需求。
以下是解决方案:
overflow: overlay
希望它有所帮助
overflow: overlay;
但值得注意的是这已经被弃用,因此无法确定在Chromium / Webkit中它将持续多久。
Firefox不支持它,因此您需要执行以下操作以确保Firefox也可以滚动:
overflow: scroll;
overflow: overlay;
你可以尝试将滚动条的背景改为透明-
::-webkit-scrollbar-track {background: transparent}