4个回答
19
我开始 Angular 4 项目后遇到了同样的错误。
我所做的是:
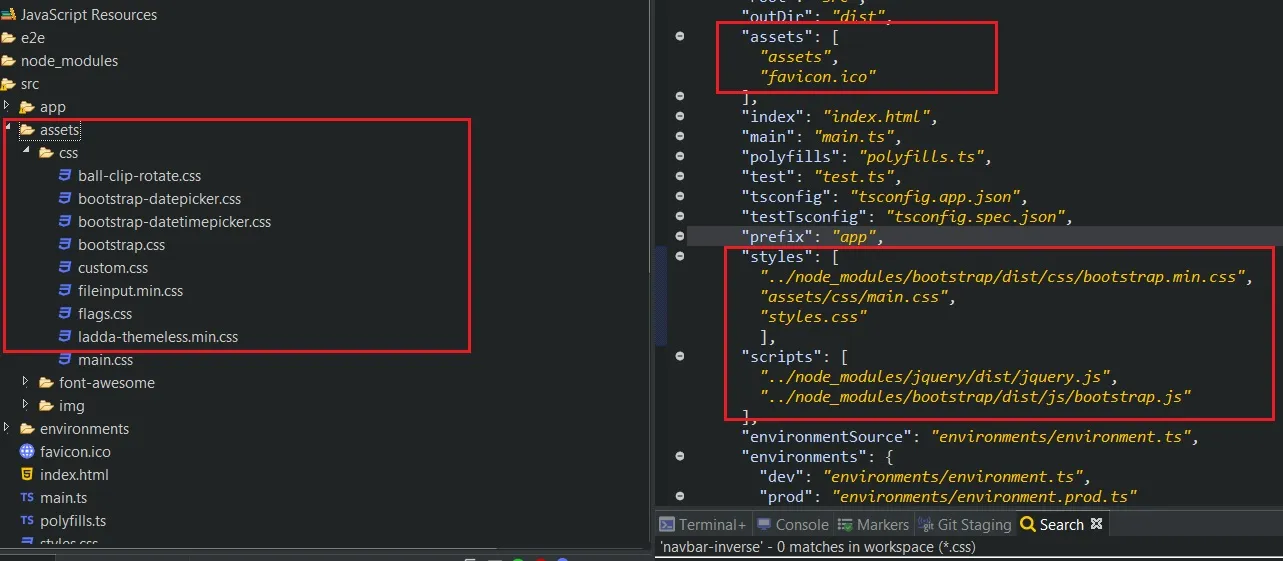
在我的 assets 中没有 css 文件。
"assets": [
"assets",
"favicon.png"
],
并且以风格独树一帜
"styles": [
"../src/assets/css/main.css",
]
接着请再次执行 ng serve
希望这可以帮助到您。
- Jalay Oza
8
我刚刚输入了"../",解决了我的问题。我还在 "../node_modules/bootstrap/dist/css/bootstrap.min.css" 中也添加了 "../"。 - Jalay Oza
谢谢您的帮助,我尝试了以下代码:
"assets": [ "assets", "favicon.ico" ], 和 "styles": [ "../node_modules/bootstrap/dist/css/bootstrap.min.css", "../src/assets/css/main.css" ], 但是没有起作用。 - user1814879或者使用“/src/assets/css/main.css”可能会起作用。 - Jalay Oza
1你需要再次运行 ng serve,才能使其生效。 - Jalay Oza
2每当您更改 angular-cli.json 文件时,都必须再次运行命令 ng serve。 - Jalay Oza
显示剩余3条评论
4
我也遇到了这个问题,但我的方法不同。我没有修改
不知道是否是最好的方法,但对我来说很有帮助,可以保持干净。
angular.json文件。我在styles.css中导入url,使用@import url ("./app/custom-styles/custom-bootstrap.css");。这样,您无需重新启动以检测更改。而且您可以保持styles.css的干净,用于一般样式设置。不知道是否是最好的方法,但对我来说很有帮助,可以保持干净。
- Michelangelo
3
回到上一级目录时,始终使用双点“..”,一个单独的“../”表示返回上一级目录。
现在检查你的资产文件夹相对于目标文件夹的位置。
对我来说../../assets/css/spinner.css很有帮助。
- arjun kumar
2
前往assets文件夹,然后创建一个新的“CSS文件夹”和一个“styles.css”文件。在“angular.json”文件中,在“styles”部分中给出路径。
- Sujan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

ng serve? - Frank Modica