我有一个简单的ASP.NET Core 2.2 Web Api控制器:
[ApiVersion("1.0")]
[Route("api/[controller]")]
[ApiController]
public class TestScenariosController : Controller
{
[HttpGet("v2")]
public ActionResult<List<TestScenarioItem>> GetAll()
{
var entities = _dbContext.TestScenarios.AsNoTracking().Select(e => new TestScenarioItem
{
Id = e.Id,
Name = e.Name,
Description = e.Description,
}).ToList();
return entities;
}
}
当我使用 @angular/common/http 从 Angular 应用程序查询此操作时:
this.http.get<TestScenarioItem[]>(`${this.baseUrl}/api/TestScenarios/v2`);
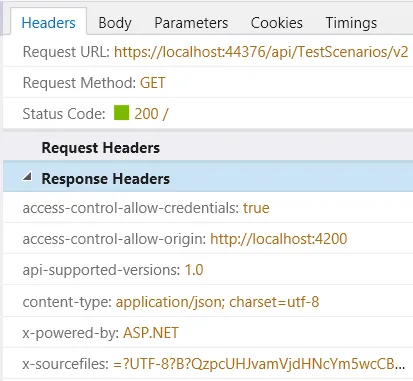
在IE11中,我只得到了缓存的结果。
如何禁用所有web api响应的缓存?