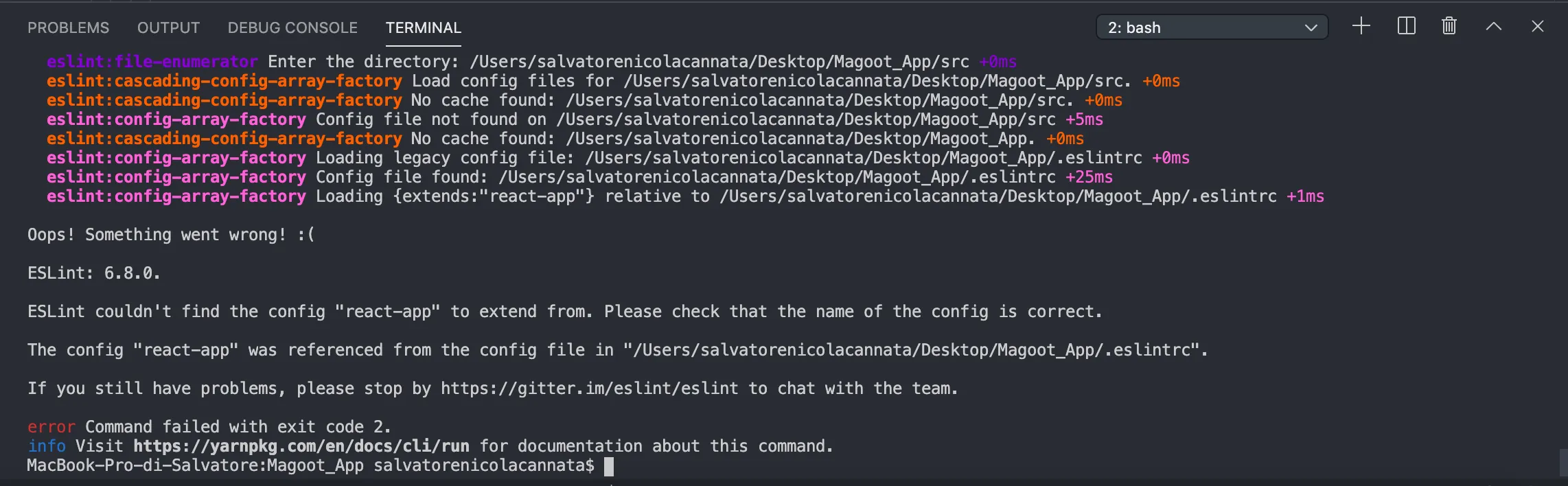
我和我的团队使用create-react-app命令启动了一个新的React项目。 我们在项目中添加了eslint部分,但是遇到了以前从未遇到过的烦人错误。 当我们执行命令时...
yarn run lint
以下是 package.json 文件内容:
{
"name": "name of the app",
"version": "0.1.0",
"private": true,
"dependencies": {
"jwt-decode": "^2.2.0",
"react": "^16.12.0",
"react-dom": "^16.12.0",
"react-intl": "^3.12.0",
"react-router": "^5.1.2",
"react-router-dom": "^5.1.2",
"react-scripts": "3.3.0",
"redux": "^4.0.5",
"redux-saga": "^1.1.3",
"reselect": "^4.0.0",
"styled-components": "^5.0.1"
},
"scripts": {
"analyze": "react-app-rewired build",
"build": "react-scripts build",
"cypress": "./node_modules/.bin/cypress open",
"eject": "react-scripts eject",
"lint:write": "eslint --debug src/ --fix",
"lint": "eslint --debug src/",
"prettier": "prettier --write src/*.tsx src/*.ts src/**/*.tsx src/**/*.ts src/**/**/*.tsx src/**/**/*.ts src/**/**/**/*.tsx src/**/**/**/*.ts src/**/**/**/**/*.tsx src/**/**/**/**/*.ts",
"start": "react-scripts start",
"storybook": "start-storybook -p 6006 -c .storybook",
"test": "react-scripts test",
"upgrade:check": "npm-check",
"upgrade:interactive": "npm-check --update"
},
"eslintConfig": {
"extends": "react-app"
},
"lint-staged": {
"*.(ts|tsx)": [
"yarn run prettier"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@cypress/webpack-preprocessor": "^4.1.2",
"@storybook/addon-actions": "^5.3.12",
"@storybook/addon-info": "^5.3.12",
"@storybook/addon-knobs": "^5.3.12",
"@storybook/addon-links": "^5.3.12",
"@storybook/addons": "^5.3.12",
"@storybook/preset-create-react-app": "^1.5.2",
"@storybook/react": "^5.3.12",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"@types/jest": "^24.0.0",
"@types/jwt-decode": "^2.2.1",
"@types/node": "^12.0.0",
"@types/react": "^16.9.0",
"@types/react-dom": "^16.9.0",
"@types/react-redux": "^7.1.7",
"@types/react-router": "^5.1.4",
"@types/react-router-dom": "^5.1.3",
"@types/storybook__addon-knobs": "^5.2.1",
"@types/styled-components": "^4.4.2",
"cypress": "^4.0.1",
"eslint": "^6.8.0",
"husky": "^4.2.1",
"lint-staged": "^10.0.7",
"npm-check": "^5.9.0",
"prettier": "^1.19.1",
"react-app-rewire-webpack-bundle-analyzer": "^1.1.0",
"react-app-rewired": "^2.1.5",
"react-docgen-typescript-webpack-plugin": "^1.1.0",
"redux-devtools-extension": "^2.13.8",
"storybook-addon-jsx": "^7.1.14",
"ts-loader": "^6.2.1",
"typescript": "~3.7.2",
"webpack": "^4.41.6",
"webpack-bundle-analyzer": "^3.6.0"
}
}
我们还尝试添加创建一个.eslintrc文件并添加
{
"extends": "react-app"
}
但是什么都没有改变。