我正在处理一个使用laravel 9和Vite,以及laravel-vite的项目。
在开发环境下一切正常,但在生产环境中的cPanel服务器上,我遇到了这个问题。
Vite manifest not found at: /home/???????/cart_shop/public/build/manifest.json
# With
Missing Vite Manifest File
Did you forget to run `npm install && npm run dev`?
我尝试解决这个问题,但没有任何作用,我需要从vite.config.js更改public文件夹和sup文件夹的构建文件位置,但我找不到方法去做。
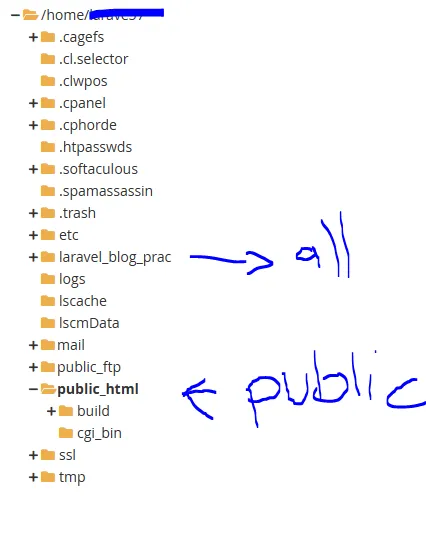
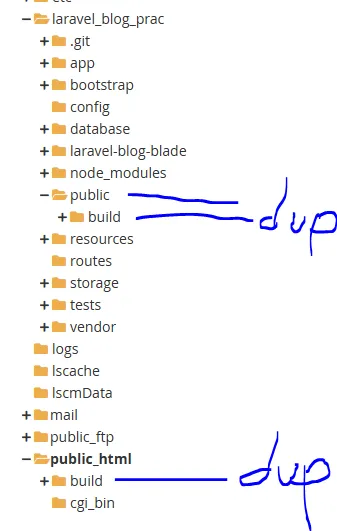
请注意:在cPanel共享服务器中文件序列已经发生了变化。
- home
- public_html
- cart_shop
- Root
- public
- etc
致
- home
- public_html
- public files and folders // I changed the index URLs too.
- cart_shop
- Root
- etc
我的 vite.config.js 配置如下:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [
laravel({
input: 'resources/js/app.js',
}),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
],
});


node -v- Shahinv16.13.1,npm 版本为8.14.0。 - sos5020buildDirectory: '../../public/build',看看是否有效。 - Shahinexport default defineConfig中的哪里放置buildDirectory: '../public/build',或者是在plugins:中?能否将配置序列发送给我? - sos5020npm run build命令解决了它。 - nekiala