简短回答
Start、Center、End和Fill定义了视图在其空间内的对齐方式。
Expand定义了是否占用更多空间(如果可用)。
理论
结构体LayoutOptions控制两个不同的行为:
对齐:视图如何在父视图内对齐?
Start:对于垂直对齐,视图向上移动。对于水平对齐,通常是左侧。(但请注意,在使用从右到左的语言设置的设备上,情况相反,即右对齐。)Center:视图居中。End:通常是底部或右对齐。(在从右到左的语言上,当然是左对齐。)Fill:此对齐略有不同。视图将沿父视图的全部大小拉伸。
但是,如果父视图不比其子视图大,您将不会注意到这些对齐方式之间的任何区别。对齐只对具有可用附加空间的父视图有影响。
扩展:元素是否会占用更多空间(如果可用)?
- 后缀
Expand:如果父视图大于所有子视图的组合大小,即有额外空间可用,则该空间在带有该后缀的子视图之间按比例分配。这些子视图将“占用”其空间,但不一定“填充”它。我们将在下面的示例中查看此行为。
- 没有后缀:没有
Expand后缀的子视图将不会获得额外的空间,即使有更多的空间可用。
同样,如果父视图不比其子视图大,则扩展后缀也没有任何区别。
示例
让我们来看以下示例以了解所有八个布局选项之间的差异。
应用程序包含一个带有八个嵌套的白色按钮的深灰色StackLayout,每个按钮都带有其垂直布局选项的标签。单击其中一个按钮,将其垂直布局选项分配给堆栈布局。这样我们就可以轻松测试视图与具有不同布局选项的父视图之间的交互。
(代码的最后几行添加了额外的黄色框。稍后我们将回到这一点。)
public static class App
{
static readonly StackLayout stackLayout = new StackLayout {
BackgroundColor = Color.Gray,
VerticalOptions = LayoutOptions.Start,
Spacing = 2,
Padding = 2,
};
public static Page GetMainPage()
{
AddButton("Start", LayoutOptions.Start);
AddButton("Center", LayoutOptions.Center);
AddButton("End", LayoutOptions.End);
AddButton("Fill", LayoutOptions.Fill);
AddButton("StartAndExpand", LayoutOptions.StartAndExpand);
AddButton("CenterAndExpand", LayoutOptions.CenterAndExpand);
AddButton("EndAndExpand", LayoutOptions.EndAndExpand);
AddButton("FillAndExpand", LayoutOptions.FillAndExpand);
return new NavigationPage(new ContentPage {
Content = stackLayout,
});
}
static void AddButton(string text, LayoutOptions verticalOptions)
{
stackLayout.Children.Add(new Button {
Text = text,
BackgroundColor = Color.White,
VerticalOptions = verticalOptions,
HeightRequest = 20,
Command = new Command(() => {
stackLayout.VerticalOptions = verticalOptions;
(stackLayout.ParentView as Page).Title = "StackLayout: " + text;
}),
});
stackLayout.Children.Add(new BoxView {
HeightRequest = 1,
Color = Color.Yellow,
});
}
}
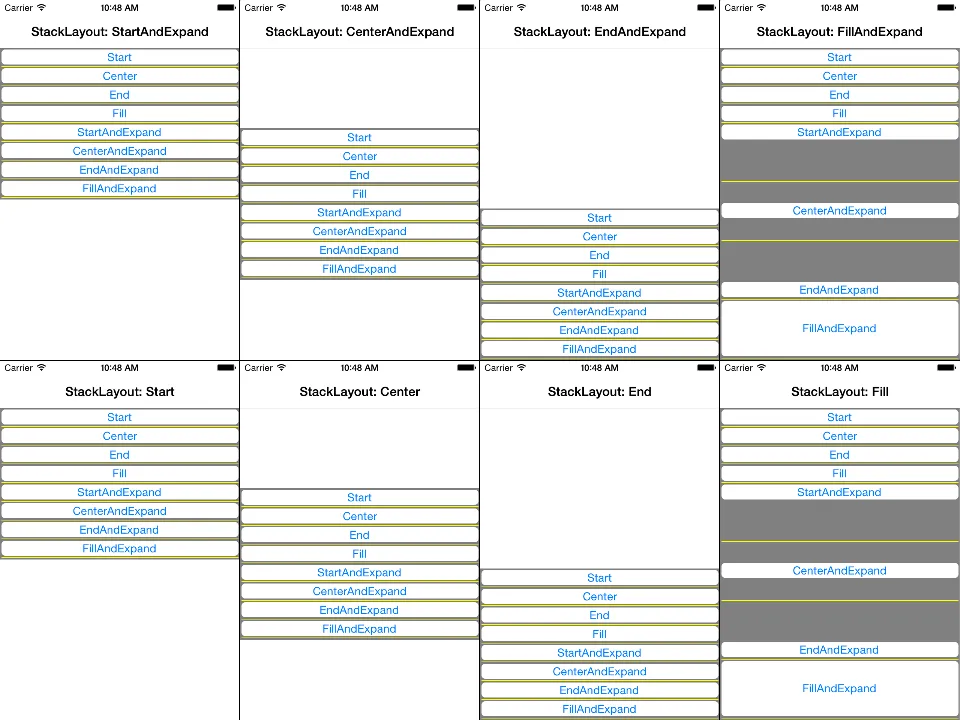
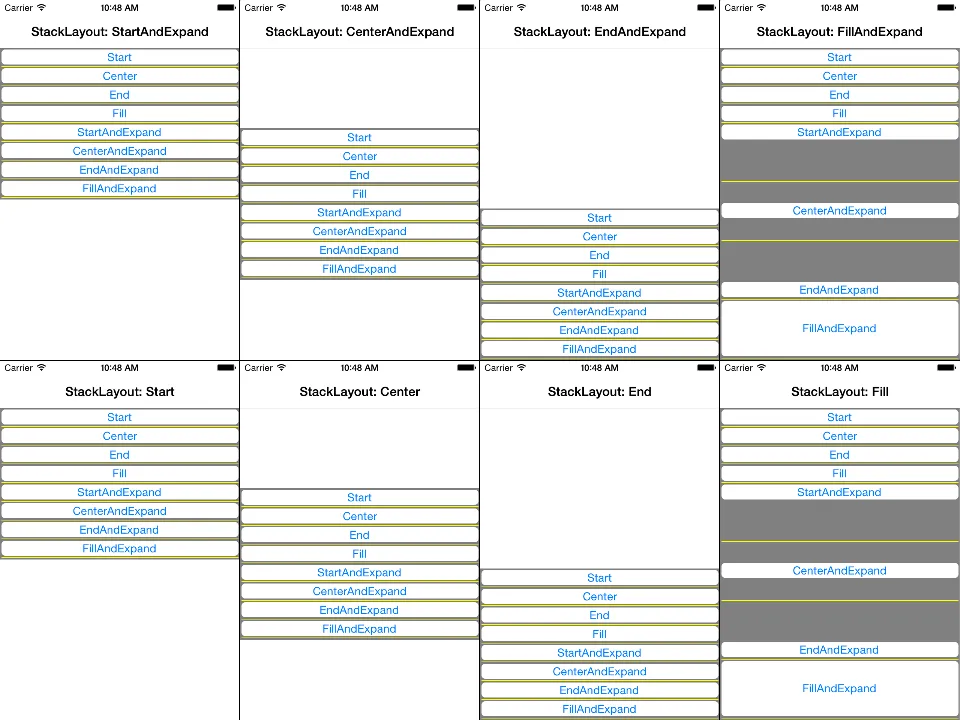
下面的截图显示了单击每个八个按钮时的结果。我们得出以下观察结果:
- 只要父级stackLayout很紧凑(不填充整个页面),则每个Button的垂直布局选项可以忽略不计。
- 垂直布局选项只有在stackLayout更大(例如通过Fill对齐方式)且各个按钮具有Expand后缀时才有影响。
- 额外的空间均匀分配给带有Expand后缀的所有按钮。为了更清楚地看到这一点,我们在每两个相邻按钮之间添加了黄色水平线。
- 高度大于请求高度的按钮并不一定会“填充”它。在这种情况下,其实际行为由其对齐方式控制。例如,它们可以在空间的顶部、中心或底部对齐或完全填充它。
- 所有按钮跨越整个布局的宽度,因为我们只修改了VerticalOptions。
 在此处找到相应的高分辨率截图。
在此处找到相应的高分辨率截图。

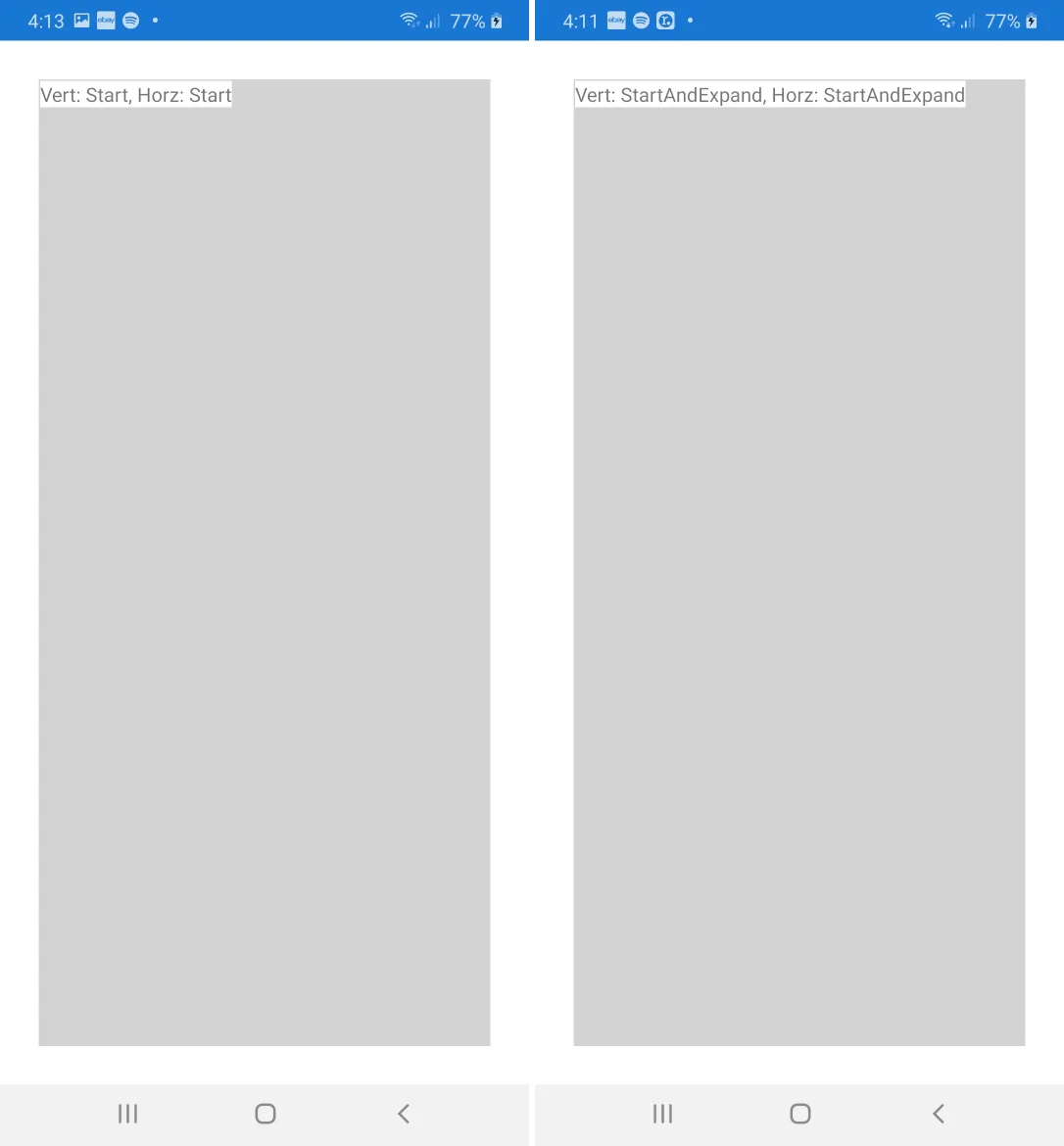
FillAndExpand。 - Stephane Delcroix