我正在使用Spring Boot,并尝试在部署后使我的静态资源(CSS,JS,字体)可用。你可以查看或从https://github.com/joecracko/StaticResourceError克隆源代码。
目前,我的CSS、JS和字体文件对于我的部署网站来说是不可见的。
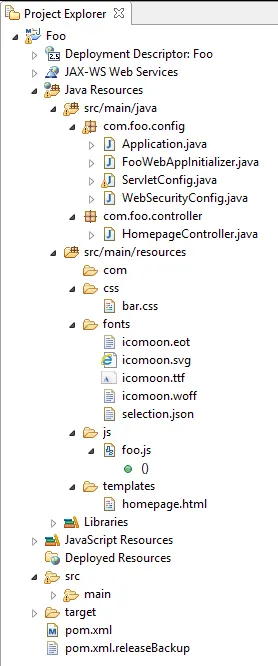
这是我的项目目录结构:

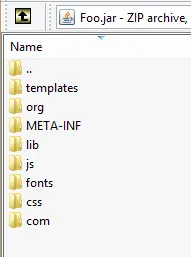
这是编译后JAR的根目录:我向您保证,文件存在于它们各自的文件夹中。

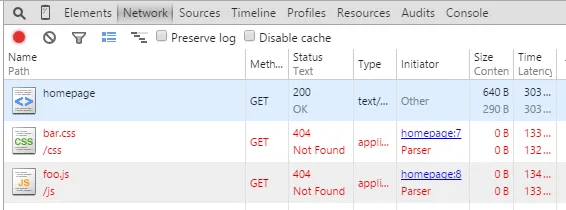
这是我遇到的网络错误:

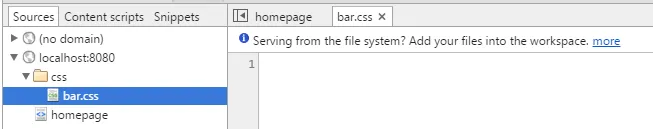
这是由Chrome工具提供的我的源代码。请注意,bar.css在此处为空。您可以查看我的源代码以查看它不为空。

这是我的homepage.html:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Insert title here</title>
<!-- Main Styles -->
<link rel="stylesheet" href="/css/bar.css" />
<script src="/js/foo.js"></script>
</head>
<body>
<div>Welcome to Foo!</div>
</body>
</html>
这是我的Web应用程序初始化程序(FooWebAppInitializer.java)
public class FooWebAppInitializer implements WebApplicationInitializer {
@Override
public void onStartup(ServletContext container) {
AnnotationConfigWebApplicationContext rootContext = new AnnotationConfigWebApplicationContext();
rootContext.register(ServletConfig.class);
// Manage the lifecycle of the root application context
container.addListener(new ContextLoaderListener(rootContext));
//Spring Security
container.addFilter("springSecurityFilterChain", new DelegatingFilterProxy("springSecurityFilterChain"))
.addMappingForUrlPatterns(null, false, "/*");
// Register and map the dispatcher servlet
ServletRegistration.Dynamic dispatcher = container.addServlet("dispatcherServlet", new DispatcherServlet(rootContext));
dispatcher.setLoadOnStartup(1);
dispatcher.addMapping("/*");
dispatcher.addMapping("*.css");
dispatcher.addMapping("*.eot");
dispatcher.addMapping("*.svg");
dispatcher.addMapping("*.ttf");
dispatcher.addMapping("*.woff");
dispatcher.addMapping("*.map");
dispatcher.addMapping("*.js");
dispatcher.addMapping("*.ico");
}
}
这是我的Servlet配置(ServletConfig.java)
@Configuration
@EnableWebMvc
@ComponentScan({"com.foo"})
public class ServletConfig extends WebMvcAutoConfiguration{
@Bean
MultipartResolver multipartResolver() {
return new StandardServletMultipartResolver();
}
@Bean
public ResourceBundleMessageSource messageSource() {
ResourceBundleMessageSource source = new ResourceBundleMessageSource();
source.setBasename("messages");
return source;
}
}
仅供参考,这是我的Spring Security配置(WebSecurityConfig.java)。
@Configuration
@EnableWebMvcSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.anyRequest().permitAll();
}
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers("/resources/**"); // #3
}
}
/src/main/webapp并将应用程序打包为jar有关,但是该文件夹在答案中被不鼓励使用。因此,在/src/main/resources/static上保持,除了实时刷新之外,我们还可能遇到其他问题吗? - Andrea