在Safari中发生了一些非常奇怪的事情。我正在使用简单的渐变叠加来实现文本淡出效果。它在Firefox和Chrome中都可以正常工作,但在Safari中却不能,这让我感到很奇怪,因为Safari和Chrome都是基于Webkit的。
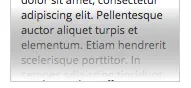
Safari

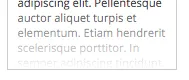
Chrome和Firefox

CSS代码
.text-fade {
background: linear-gradient(to top, white, transparent);
bottom: 0;
height: 25%;
margin: 0;
position: absolute;
width: 100%;
}