我正在按照这里的contentEditable演示进行操作:https://codepen.io/Shokeen/pen/eJRRVw。我的CSS和JS代码与原始代码完全相同,但是我对下面的HTML进行了一些微小的更改:
<div id="wrapper">
<section>
<h1 class="headline">contentEditable Demonstration</h1>
<button id="editBtn" type="button">Edit Document</button>
<div id="editDocument">
<h1 id="title">A Nice Heading.</h1>
<p>Last Edited by <span id="author">Monty Shokeen</span></p>
<div id="content">{{temp_df | safe}}</div>
</div>
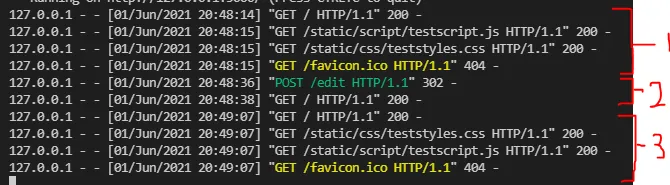
基本上,我将段落id =“content”行替换为div id =“content”行,其中temp_df是使用Flask框架从Python导入的Pandas数据框.to_html。理想情况下,显示的应该是一个可编辑的表格,就像上面的代码pen中的每个其他可编辑项一样。但是,当我运行此代码时,表格根本没有显示出来。经过一些测试,我发现有趣的事情是,如果我运行程序,将其在浏览器中打开(不显示表格),然后关闭浏览器,再重新打开浏览器,表格就会显示出来。我在多个浏览器中尝试过这个方法,因此可能不是任何一个浏览器独有的问题。我还在整个过程中包括了终端中的消息。
1 - 运行Flask程序时
2 - 当我在我的网站上点击一个按钮以显示表格(表格不显示)
3 - 当我关闭浏览器并在新浏览器中重新打开程序时(表格现在显示)