我正在使用dompdf渲染PDF文档。整个应用程序都使用Bootstrap 4,因此我想在生成文档的twig模板中使用它。
目前,我遇到了一个问题,即Bootstrap 4网格系统在生成的PDF中无法很好地呈现:同一.row div中的元素全部堆积在一起。
我确定Bootstrap CSS已在模板中加载。
我的代码:
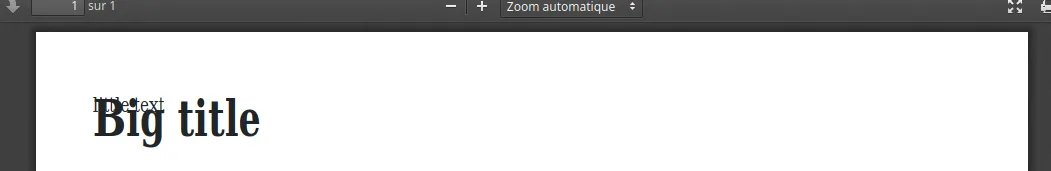
生成的PDF: 更新:使用
更新:使用
目前,我遇到了一个问题,即Bootstrap 4网格系统在生成的PDF中无法很好地呈现:同一.row div中的元素全部堆积在一起。
我确定Bootstrap CSS已在模板中加载。
我的代码:
<div class="container-fluid">
<div class="row">
<div class="col-xs-1">
little text
</div>
<div class="col-xs-11">
<h1>Big title</h1>
</div>
</div>
</div>
生成的PDF:
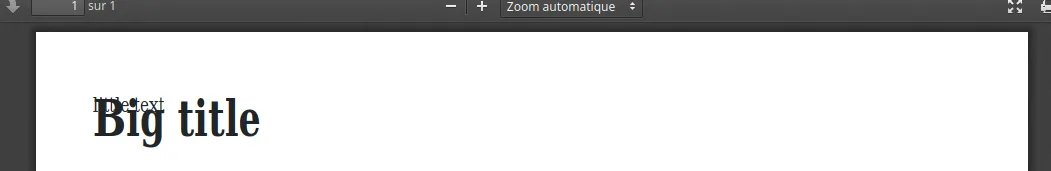
 更新:使用
更新:使用col-n而不是col-xs-n
我的代码:<div class="container-fluid">
<div class="row">
<div class="col-1">
little text
</div>
<div class="col-11">
<h1>Big title</h1>
</div>
</div>
</div>


