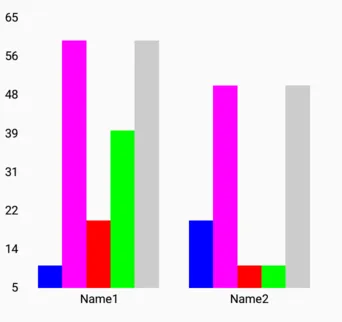
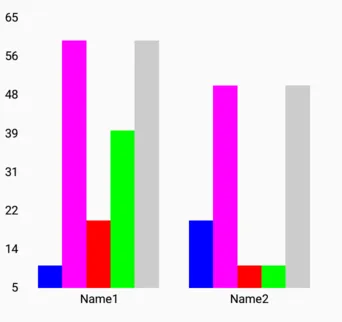
查看此示例分组条形图代码。
public class MpAndroidGroupedBarChart extends AppCompatActivity {
BarChart mChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mChart = (BarChart) findViewById(R.id.bar_chart);
mChart.setDrawBarShadow(false);
mChart.getDescription().setEnabled(false);
mChart.setPinchZoom(false);
mChart.setDrawGridBackground(false);
String[] labels = {"", "Name1", "Name2", "Name3", "Name4", "Name5", ""};
IAxisValueFormatter xAxisFormatter = new LabelFormatter(mChart, labels);
XAxis xAxis = mChart.getXAxis();
xAxis.setCenterAxisLabels(true);
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(false);
xAxis.setGranularity(1f);
xAxis.setTextColor(Color.BLACK);
xAxis.setTextSize(12);
xAxis.setAxisLineColor(Color.WHITE);
xAxis.setAxisMinimum(1f);
xAxis.setValueFormatter(xAxisFormatter);
YAxis leftAxis = mChart.getAxisLeft();
leftAxis.setTextColor(Color.BLACK);
leftAxis.setTextSize(12);
leftAxis.setAxisLineColor(Color.WHITE);
leftAxis.setDrawGridLines(false);
leftAxis.setGranularity(2);
leftAxis.setLabelCount(8, true);
leftAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART);
mChart.getAxisRight().setEnabled(false);
mChart.getLegend().setEnabled(false);
float[] valOne = {10, 20, 30, 40, 50};
float[] valTwo = {60, 50, 40, 30, 20};
float[] valThree = {20, 10, 30, 60, 40};
float[] valFour = {40, 10, 60, 30, 10};
float[] valFive = {60, 50, 40, 30, 50};
ArrayList<BarEntry> barOne = new ArrayList<>();
ArrayList<BarEntry> barTwo = new ArrayList<>();
ArrayList<BarEntry> barThree = new ArrayList<>();
ArrayList<BarEntry> barFour = new ArrayList<>();
ArrayList<BarEntry> barFive = new ArrayList<>();
for (int i = 0; i < valOne.length; i++) {
barOne.add(new BarEntry(i, valOne[i]));
barTwo.add(new BarEntry(i, valTwo[i]));
barThree.add(new BarEntry(i, valThree[i]));
barFour.add(new BarEntry(i, valFour[i]));
barFive.add(new BarEntry(i, valFive[i]));
}
BarDataSet set1 = new BarDataSet(barOne, "barOne");
set1.setColor(Color.BLUE);
BarDataSet set2 = new BarDataSet(barTwo, "barTwo");
set2.setColor(Color.MAGENTA);
BarDataSet set3 = new BarDataSet(barThree, "barTwo");
set3.setColor(Color.RED);
BarDataSet set4 = new BarDataSet(barFour, "barTwo");
set4.setColor(Color.GREEN);
BarDataSet set5 = new BarDataSet(barFive, "barTwo");
set5.setColor(Color.LTGRAY);
set1.setHighlightEnabled(false);
set1.setDrawValues(false);
set2.setHighlightEnabled(false);
set2.setDrawValues(false);
set3.setHighlightEnabled(false);
set3.setDrawValues(false);
set4.setHighlightEnabled(false);
set4.setDrawValues(false);
set5.setHighlightEnabled(false);
set5.setDrawValues(false);
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
dataSets.add(set2);
dataSets.add(set3);
dataSets.add(set4);
dataSets.add(set5);
BarData data = new BarData(dataSets);
float groupSpace = 0.2f;
float barSpace = 0f;
float barWidth = 0.16f;
data.setBarWidth(barWidth);
xAxis.setAxisMaximum(labels.length - 1.1f);
mChart.setData(data);
mChart.setScaleEnabled(false);
mChart.setVisibleXRangeMaximum(2f);
mChart.groupBars(1f, groupSpace, barSpace);
mChart.invalidate();
}
private class LabelFormatter implements IAxisValueFormatter {
String[] labels;
BarLineChartBase<?> chart;
LabelFormatter(BarLineChartBase<?> chart, String[] labels) {
this.chart = chart;
this.labels = labels;
}
@Override
public String getFormattedValue(float value, AxisBase axis) {
return labels[(int) value];
}
}
}
只要满足这个方程式,标签就会居中
(barSpace + barWidth) * 5 + groupSpace = 1
乘以5是因为有五个柱状图条
结果

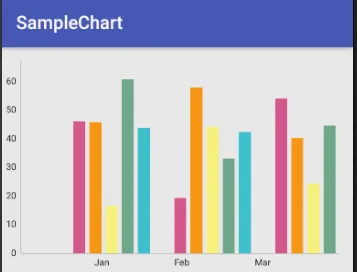
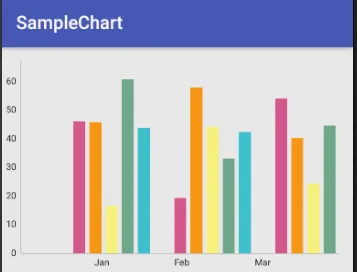
 如上所示,二月份不再居中于第二个分组条形。
这里提供了示例代码:
https://github.com/PhilJay/MPAndroidChart/issues/3505
(我也在这里发布了问题,因为似乎 github 不再维护)
如上所示,二月份不再居中于第二个分组条形。
这里提供了示例代码:
https://github.com/PhilJay/MPAndroidChart/issues/3505
(我也在这里发布了问题,因为似乎 github 不再维护) 如上所示,二月份不再居中于第二个分组条形。
这里提供了示例代码:
https://github.com/PhilJay/MPAndroidChart/issues/3505
(我也在这里发布了问题,因为似乎 github 不再维护)
如上所示,二月份不再居中于第二个分组条形。
这里提供了示例代码:
https://github.com/PhilJay/MPAndroidChart/issues/3505
(我也在这里发布了问题,因为似乎 github 不再维护)