.container {
width: 350px;
border: 1px solid #CCCCCC;
background: #0d0e0f;
background: #0d0e0f;
background: -moz-linear-gradient(left, #0d0e0f 0%, #272a2d 51%, #0d0e0f 100%);
background: -webkit-linear-gradient(left, #0d0e0f 0%, #272a2d 51%, #0d0e0f 100%);
background: linear-gradient(to right, #0d0e0f 0%, #272a2d 51%, #0d0e0f 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0d0e0f', endColorstr='#0d0e0f', GradientType=1);
}
.left-nav {
list-style-type: none;
}
.left-nav li {
width: 250px;
height: 50px;
margin: 0 0 10px;
}
.left-nav li a::before {
content: '';
position: absolute;
right: -1px;
top: -5px;
height: 0;
width: 0;
display: block;
border-right: 2px solid rgba(255, 255, 255, 0.3);
border-bottom: 2px solid rgba(255, 255, 255, 0.3);
border-left: 2px solid rgba(255, 255, 255, 0);
border-top: 2px solid rgba(255, 255, 255, 0);
}
.left-nav li a::after {
content: '';
position: absolute;
right: -1px;
bottom: -5px;
height: 0;
width: 0;
display: block;
border-right: 2px solid rgba(255, 255, 255, 0.3);
border-top: 2px solid rgba(255, 255, 255, 0.3);
border-left: 2px solid rgba(255, 255, 255, 0);
border-bottom: 2px solid rgba(255, 255, 255, 0);
}
.left-nav li a {
position: relative;
background-color: #030406;
background: #373f49;
background: -moz-linear-gradient(left, #373f49 0%, #080b0f 50%, #222f3e 100%);
background: -webkit-linear-gradient(left, #373f49 0%, #080b0f 50%, #222f3e 100%);
background: linear-gradient(to right, #373f49 0%, #080b0f 50%, #222f3e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#373f49', endColorstr='#222f3e', GradientType=1);
line-height: 50px;
color: #90a1b6;
text-decoration: none;
text-align: center;
display: block;
font-size: 14px;
font-family: Helvetica, Arial, 'sans-serif';
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
letter-spacing: 1px;
-webkit-box-shadow: 0 1px 0px 0 rgba(0, 0, 0, 1), 0 6px 4px -4px #1c8eff, inset 0 0 20px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 1px 0px 0 rgba(0, 0, 0, 1), 0 6px 4px -4px #1c8eff, inset 0 0 20px rgba(0, 0, 0, 0.3);
box-shadow: 0 1px 0px 0 rgba(0, 0, 0, 1), 0 6px 4px -4px #1c8eff, inset 0 0 20px rgba(0, 0, 0, 0.3);
border-top: 1px solid rgba(255, 255, 255, 0.1);
border-right: 1px solid rgba(255, 255, 255, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
.left-nav li a:hover {
color: #FFF;
background-color: #000D51;
background: #1e87f3;
background: -moz-linear-gradient(left, #1e87f3 0%, #051e68 27%, #000245 27%, #0269ca 100%);
background: -webkit-linear-gradient(left, #1e87f3 0%, #051e68 27%, #000245 27%, #0269ca 100%);
background: linear-gradient(to right, #1e87f3 0%, #051e68 27%, #000245 27%, #0269ca 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e87f3', endColorstr='#0269ca', GradientType=1);
}
.left-nav li a:hover::before {
border-right: 2px solid rgba(26, 119, 207, 1);
border-bottom: 2px solid rgba(26, 119, 207, 1);
border-left: 2px solid rgba(26, 119, 207, 0);
border-top: 2px solid rgba(26, 119, 207, 0);
}
.left-nav li a:hover::after {
border-right: 2px solid rgba(26, 119, 207, 1);
border-top: 2px solid rgba(26, 119, 207, 1);
border-left: 2px solid rgba(26, 119, 207, 0);
border-bottom: 2px solid rgba(26, 119, 207, 0);
}
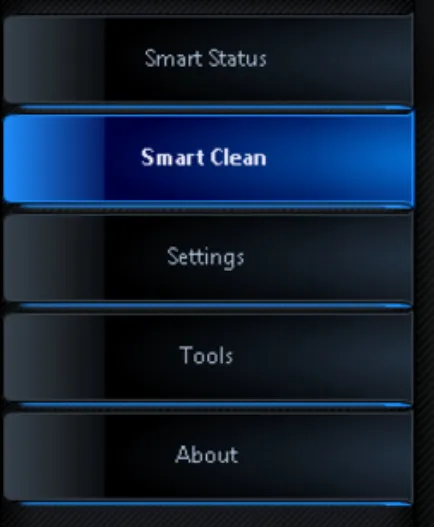
<div class="container">
<ul class="left-nav">
<li><a href="">Home</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Services</a></li>
<li><a href="">FAQs</a></li>
<li><a href="">Contact Us</a></li>
</ul>
</div>