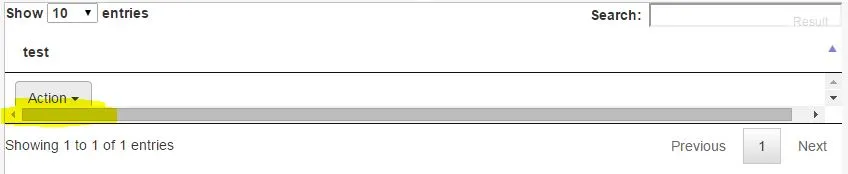
我遇到了一个问题,当jquery datatable的scrollX属性设置为true时,会隐藏bootstrap下拉菜单。如下面的截图所示。有什么想法可以在保留scrollX属性为真的情况下解决这个问题吗?
dataTable = $('#table').DataTable({
"scrollX" : true
})
<div class="dropdown">
<button data-toggle="dropdown" class="btn btn-default dropdown-toggle" aria-haspopup="true" aria-expanded="false">Action <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel">
<li><a href="">Edit</a></li>
<li><a href="">Delete</a></li>
<li class="divider"></li>
<li><a href="">Separated link</a></li>
</ul>
示例: http://jsfiddle.net/dhL40g04/
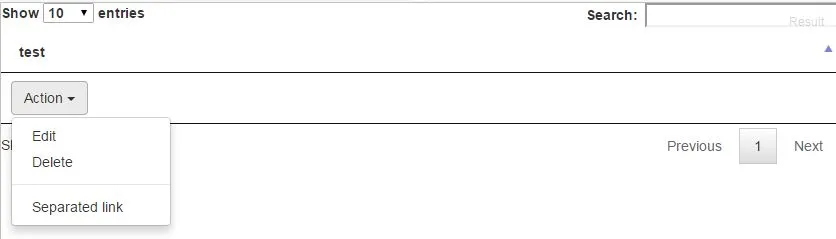
当scrollX=false时,显示Bootstrap下拉菜单。

当scrollX=true时,隐藏Bootstrap下拉菜单。