好的,我有一个固定位置的 div,它有指定的宽度。当内容足够长以至于在一种设备方向(横屏)需要溢出,但在另一种方向(竖屏)不需要时,如果设备更改方向,则滚动将停止工作。
这个问题发生在 iOS7 上(无法测试之前的版本)
以下是示例地址:https://r3dux.com/css/overflow.php
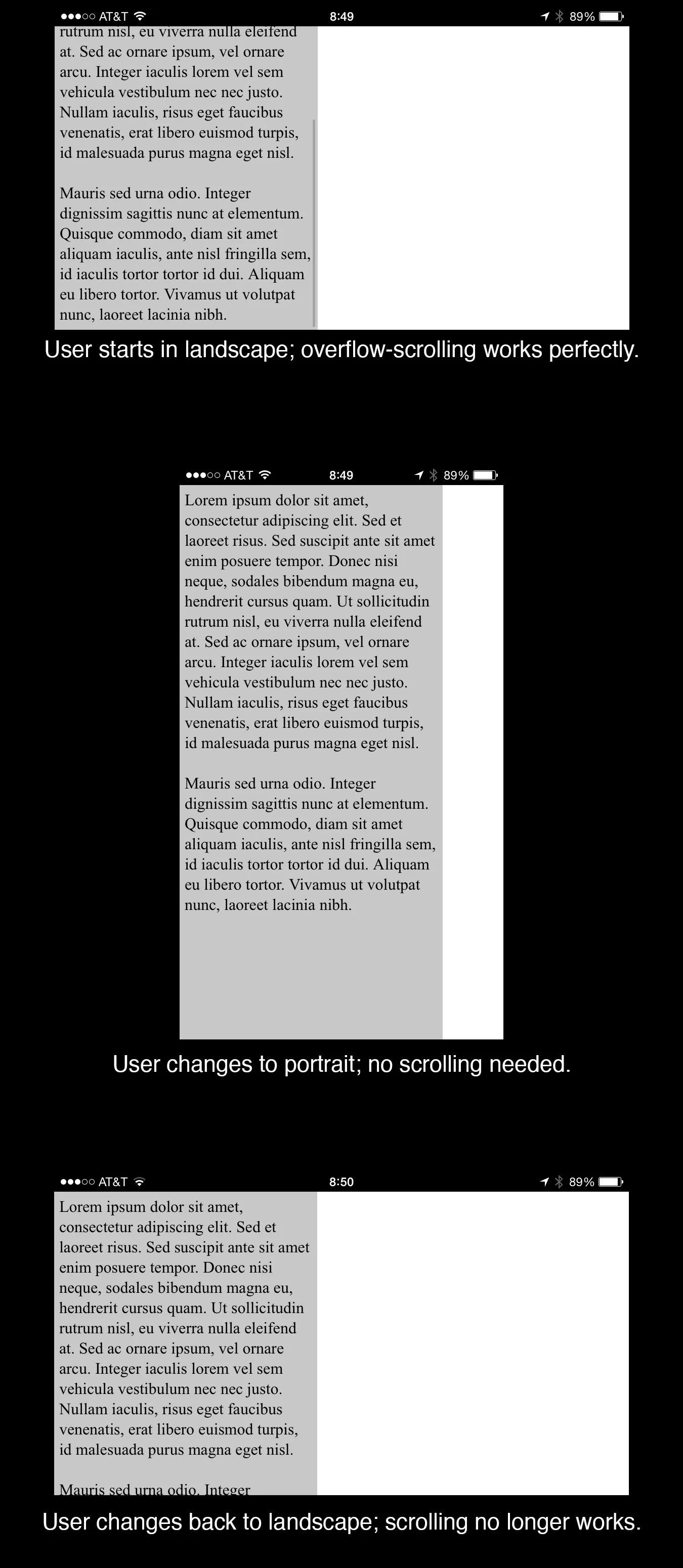
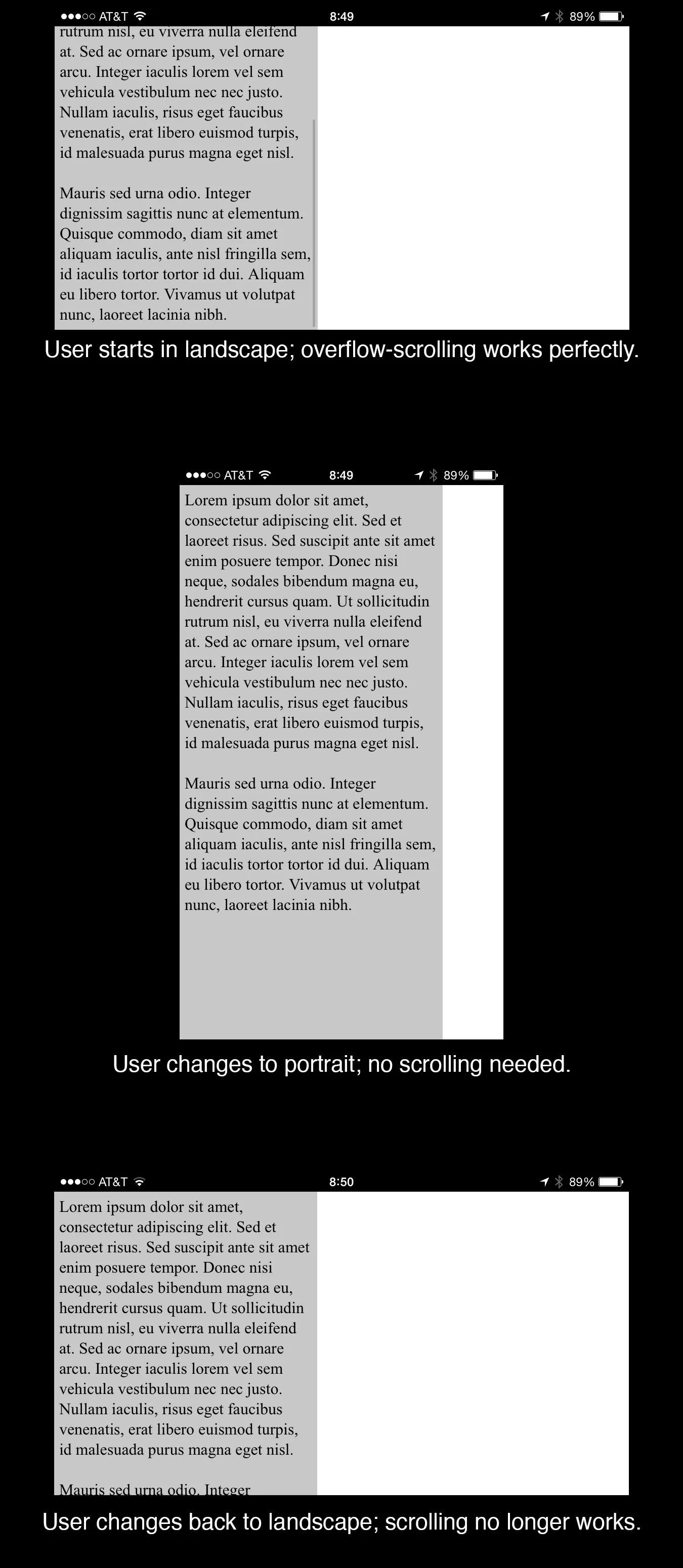
以下是该问题的说明:

好的,我有一个固定位置的 div,它有指定的宽度。当内容足够长以至于在一种设备方向(横屏)需要溢出,但在另一种方向(竖屏)不需要时,如果设备更改方向,则滚动将停止工作。
这个问题发生在 iOS7 上(无法测试之前的版本)
以下是示例地址:https://r3dux.com/css/overflow.php
以下是该问题的说明:

@media (orientation: landscape) {
.webkit-scroll-container > * {
-webkit-animation: fixWebkitOverflowScroll 1s;
}
@-webkit-keyframes fixWebkitOverflowScroll
{
0% {padding-bottom: 1px;}
100% {padding-bottom: 0px;}
}
}
只需将其放入样式表中,分配类“.webkit-scroll-container”,一切都会按预期工作。我只是动画高度,这会触发滚动容器的重排/重绘。