这是一个棘手的情况,我无法在标题中恰当地解释它。但我已经尝试了。
请看这个fiddle:http://jsfiddle.net/yCjnz/ HTML:
CSS:
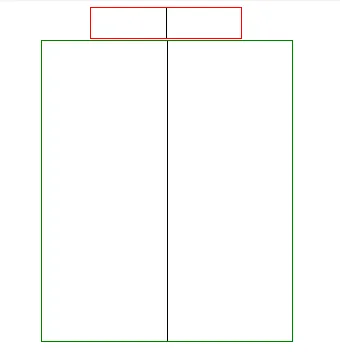
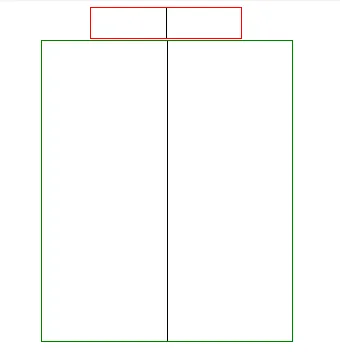
有两个元素,我希望它们出现如下所示: 这样,一个元素的中心将与另一个元素的中心对齐。我无法对 .child 元素使用 left: -50px,因为两个元素的宽度不同。如何使用 CSS 实现这种结果?如果可能的话,我也可以使用 JavaScript 和 jQuery 来解决问题,但我更想在 CSS 中找到解决方案。
这样,一个元素的中心将与另一个元素的中心对齐。我无法对 .child 元素使用 left: -50px,因为两个元素的宽度不同。如何使用 CSS 实现这种结果?如果可能的话,我也可以使用 JavaScript 和 jQuery 来解决问题,但我更想在 CSS 中找到解决方案。
请看这个fiddle:http://jsfiddle.net/yCjnz/ HTML:
<div class="parent">
<div class="child"></div>
</div>
CSS:
div {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QUJFQUREODEyODE0MTFFM0FCNEZBREFCODAxMTcwMjkiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QUJFQUREODIyODE0MTFFM0FCNEZBREFCODAxMTcwMjkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpBQkVBREQ3RjI4MTQxMUUzQUI0RkFEQUI4MDExNzAyOSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpBQkVBREQ4MDI4MTQxMUUzQUI0RkFEQUI4MDExNzAyOSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Ppi8nlwAAAAOSURBVHjaYmBgYAAIMAAABAABmwPqCQAAAABJRU5ErkJggg==') repeat-y center center;
}
.parent {
border: 1px solid red;
width: 150px;
height: 30px;
margin: 0px auto;
position: relative;
}
.child {
border: 1px solid green;
width: 250px;
height: 300px;
position: absolute;
left: auto;
top: 32px;
}
有两个元素,我希望它们出现如下所示:
 这样,一个元素的中心将与另一个元素的中心对齐。我无法对 .child 元素使用 left: -50px,因为两个元素的宽度不同。如何使用 CSS 实现这种结果?如果可能的话,我也可以使用 JavaScript 和 jQuery 来解决问题,但我更想在 CSS 中找到解决方案。
这样,一个元素的中心将与另一个元素的中心对齐。我无法对 .child 元素使用 left: -50px,因为两个元素的宽度不同。如何使用 CSS 实现这种结果?如果可能的话,我也可以使用 JavaScript 和 jQuery 来解决问题,但我更想在 CSS 中找到解决方案。