我需要实现这个菜单及其子菜单:
我将主菜单设置为一个带有li和ul的列表,每个li都具有float: left; display: block;属性,并且其中包含具有display: block;属性和一些填充的元素。
每个li都具有position: relative。在每个li中,都有一个带有position: absolute属性的.main_menu_submenu div。里面又有另一个ul/li,其中每个li都具有display: block; float: left属性。
问题是.main_menu_submenu的宽度根据容器li(主菜单)的宽度而调整,子菜单元素不能保持在同一行上。
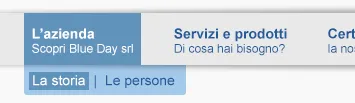
这是结果:
 (来源:blueday.it)
(来源:blueday.it)
我尝试过将 li 元素的浮动改为 display: inline-block,或者将 .main_menu_submenu 块元素的显示方式改为 display: inline-block。但是,无论如何都无法使 .main_menu_submenu div 保持在一行上而且宽度不依赖于父级 li 的宽度。
如果我将 .main_menu_submenu 的定位属性从 absolute 改为 relative,则父级元素的宽度会适应子元素的宽度:
 (来源:blueday.it)
(来源:blueday.it)
我认为唯一的解决方案是将子菜单构建为一行 n 列的表格,而不是列表,但我真的不喜欢这个方案。
还有其他方法可以实现这个结果吗?
Fiddle: http://jsfiddle.net/STfGL
.clearfix:after {
clear: both;
display: block;
content: " ";
height: 0px;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
/* Hide these rules from IE-mac \*/
* html .clearfix {
height: 1%;
}
.clearfix {
display: block;
}
li.clearfix {
display: list-item;
}
#top_header_menu {
width: 100%;
background: transparent none;
height: 70px;
}
#main_menu_cage {
width: 100%;
background: none #E9E9E9;
}
#main_menu_cage,
#main_menu li {
height: 50px;
}
#main_menu_shadower_top {
background: transparent url('/images/shadow_bg_up.png') center top no-repeat;
height: 10px;
width: 100%;
}
#main_menu_shadower_bottom {
background: transparent url('/images/shadow_bg_down.png') center bottom no-repeat;
height: 10px;
width: 100%;
position: relative;
z-index: 11;
}
#main_menu {
font-size: 14px;
}
#main_menu li {
display: block;
float: left;
position: relative;
color: #255B9A;
}
#main_menu li:hover {
background: none #6092BB;
color: #FFFFFF;
text-decoration: none;
}
#main_menu li a {
font-weight: bold;
text-decoration: none;
color: inherit;
display: block;
height: 100%;
padding: 10px 6px 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
}
#main_menu li a:hover {
color: inherit;
text-decoration: inherit;
}
#main_menu li a span {
font-size: 12px;
font-weight: normal;
display: block;
}
#main_menu .main_menu_submenu ul {
padding-left: 0;
}
#main_menu .main_menu_submenu {
position: absolute;
z-index: 10;
padding: 10px 5px 5px;
background: none #A2C9E9;
border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
white-space: nowrap;
}
#main_menu .main_menu_submenu li {
display: block;
float: left;
padding: 0 5px;
border-left: 1px solid #255B9A;
height: 20px;
font-size: 14px;
}
#main_menu .main_menu_submenu li:hover {
background: none transparent;
color: inherit;
text-decoration: inherit;
}
#main_menu .main_menu_submenu li:first-child {
border-left: none;
}
#main_menu .main_menu_submenu li a {
display: block;
padding: 2px 4px;
color: #255B9A;
text-decoration: none;
font-weight: normal;
}
#main_menu .main_menu_submenu li a:hover {
color: #FFFFFF;
background: #6092BB none;
text-decoration: none;
}<div id="top_header_menu">
<div id="main_menu_shadower_top"></div>
<div id="main_menu_cage">
<div id="main_menu" class="contents_cager">
<ul class="clearfix">
<li>
<a href="/page/lazienda.html">
L'Azienda
<span>Scopri Blue Day srl</span>
</a>
<div class="main_menu_submenu">
<ul class="clearfix">
<li>
<a href="/">La storia</a>
</li>
<li>
<a href="/">Le persone</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<div id="main_menu_shadower_bottom"></div>
</div>我使用了两个 div (#main_menu_shadower_bottom 和 #main_menu_shadower_top) 来实现顶部和底部的阴影效果,因为阴影是圆形的,而底部的阴影必须在子菜单上方。