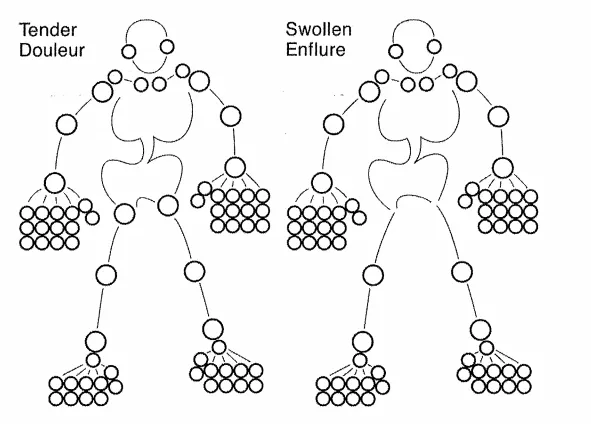
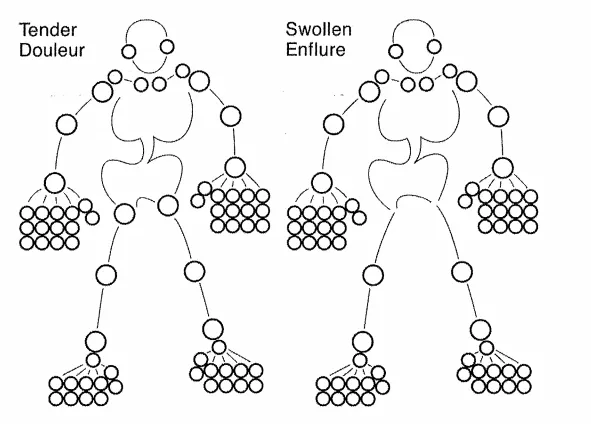
我正在为我的医生制作一个小型Web应用程序,并希望使这个图片中的圆形可点击。当用户单击其中一个时,它应该改变颜色。我想使用Jquery和HTML图像映射来实现这一点,但我想知道是否有其他人有某种想法可以使这成为可能?
谢谢!

我正在为我的医生制作一个小型Web应用程序,并希望使这个图片中的圆形可点击。当用户单击其中一个时,它应该改变颜色。我想使用Jquery和HTML图像映射来实现这一点,但我想知道是否有其他人有某种想法可以使这成为可能?
谢谢!

<div id="container">
<img src="http://i.stack.imgur.com/cQdo2.png">
</div>
CSS:
#container { position: relative; }
.circle {
width: 10px;
height: 10px;
position: absolute;
border: 3px solid green;
border-radius: 100%;
}
.circle.on {
border-color: red;
}
JavaScript:
var circles = [
//each item contains x, y and optional size
[93, 81, 18],
[44, 173, 18],
[108, 69],
[134, 77]
];
$(circles).each(function() {
console.log("ok");
var obj = $("<div/>");
obj.addClass("circle");
obj.css("left", this[0]);
obj.css("top", this[1]);
if (this[2]) {
obj.width(this[2]);
obj.height(this[2]);
}
$("#container").append(obj);
});
$(document).on("click", ".circle", function(e) {
$(e.target).toggleClass("on");
});