text-overflow:ellipsis在IE上无效。
28
- MultiformeIngegno
6
将"display"属性添加到块级元素中,宽度为100%或您希望设置的宽度,或者设置最大宽度。 - Lucky
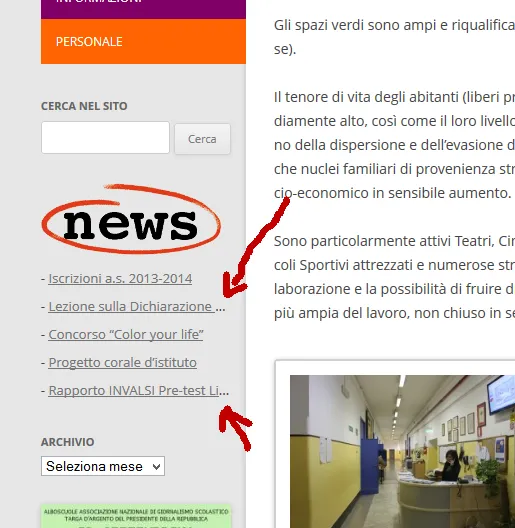
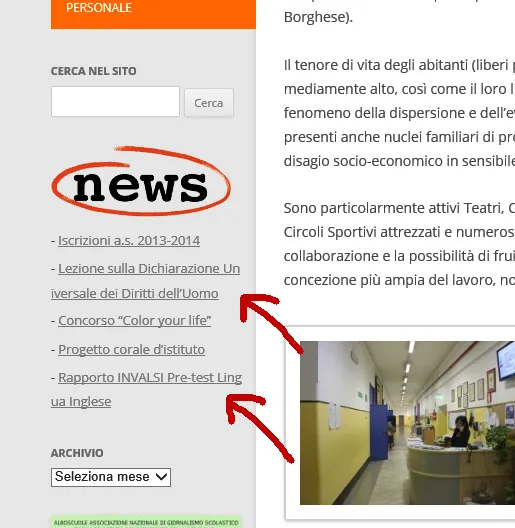
这个实现在IE 10上的另一个例子:http://multiformeingegno.it/ - MultiformeIngegno
好的,我现在没有访问IE CSS的权限,稍后我会更新我的代码。 - Lucky
2很奇怪,因为IE是第一个在IE5.5中实现省略号的浏览器,所以你会认为他们会做得对。 - Spudley
同时,您可以发布您的代码吗? - Lucky
1这是一个 PHP 网站.. 请查看第一篇帖子中提供的链接以获取 HTML 源代码。 - MultiformeIngegno
3个回答
39
去掉 word-wrap: break-word 属性可能会有所帮助。
- duri
3
8尽管我在CSS中和自己的CSS中都没有包含这个东西,但还是有点令人困惑。添加“word-wrap: normal”似乎可以解决它。 - Kevin
这对我来说毫无意义,但它是正确的答案。谢谢你,duri。 - Mr Griever
11注意:如果在文本前面有
<br>,则IE11(可能还包括更低版本的IE)将无法使用此功能! - Sliq2
在你的CSS代码中添加width属性,这会有所帮助。
- asifsid88
4
转化为什么?li?.widget-area .textwidget ul?textwidget div..? - MultiformeIngegno
在li标签内部添加div,我的意思是让每个li元素都有一个包含你内容的div。并且对你新添加的内部div应用宽度或最大宽度。 - asifsid88
尝试了一下,但没有成功。宽度被缩小了(我尝试使用width:190px),但链接仍然在两行上。 - MultiformeIngegno
给你的内部 div(li 内部的 div)添加 display: inline-block 属性。 - asifsid88
1
对于IE浏览器,你需要添加一些额外的代码,例如改变宽度属性,或者尝试使用一个点点点的jQuery插件,这将是一种替代解决方案。像这样:
编辑:
请点击以下链接:
该链接将告诉你在IE中设置width:100%。
- Lucky
3
1一个不错的解决方案是使用jQuery来完成这个小问题?嗯,不用了。应该很容易解决,比如将3个CSS声明移动到容器中...之类的!我已经谷歌过了,但好像找不到什么有趣的东西。 - MultiformeIngegno
由于其跨浏览器实现,这是一个不错的解决方案。对于良好的呈现效果,最简单的解决方案并不总是最好的。 - Lucky
请尝试在IE中运行此代码:jsfiddle.net/HerrSerker/kaJ3L/1/ - Lucky
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 text-overflow:ellipsis在IE中无法与<br>配合使用。
- 5 CSS: text-overflow: ellipsis在reactJS和IE中的应用
- 3 CSS覆盖text-overflow: ellipsis
- 3 在Opera和IE中使用text-overflow: ellipsis;不起作用
- 43 在链接上使用text-overflow:ellipsis
- 3 表格单元格中的text-overflow ellipsis在IE8和IE9上无效。
- 3 CSS:text-overflow: ellipsis打乱布局
- 9 如何在两行文本上实现text-overflow: ellipsis?
- 3 CSS网格布局中使用CSS text-overflow: ellipsis无效
- 3 CSS text-overflow: ellipsis在V-chip上无效