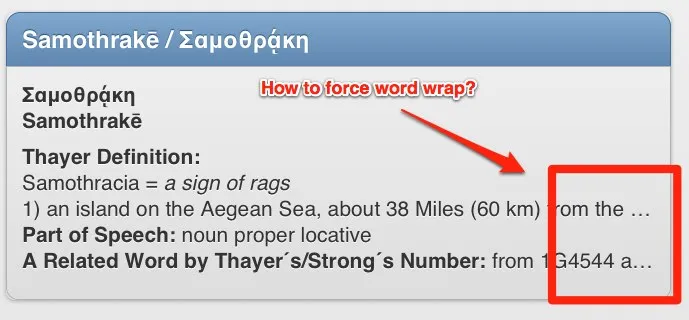
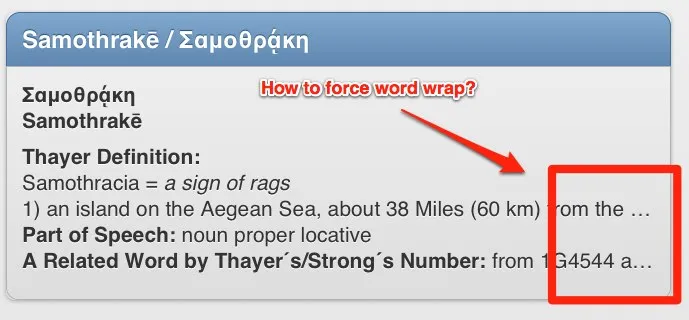
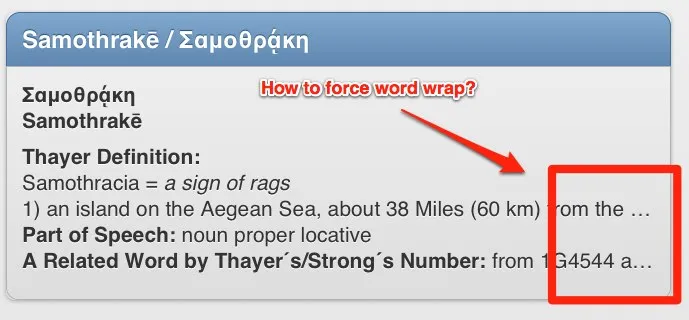
我有一个列表视图(见下面的照片),我想换行所有内容,而不是在长行后添加...。
如何实现?
如何实现?


你只需要更新包含列表项文本的.ui-li-desc元素的CSS:
.ui-page .ui-content .ui-listview .ui-li-desc {
white-space : normal;
}
这里有一个演示:http://jsfiddle.net/Xc6PJ/
有一些关于white-space的好文档:https://developer.mozilla.org/en/CSS/white-space
这是一个经过jQuery Mobile初始化后的测试listview中的样本列表项:
<li class="ui-li ui-li-static ui-body-c">
<h3 class="ui-li-heading">Sample Title</h3>
<p class="ui-li-desc">
Sample Content Sample Content Sample Content Sample Content Sample Content Sample Content Sample Content Sample Content Sample Content Sample Content Sample Content
</p>
</li>
我的建议是在<li>标签中使用一个div,设置你想要的特定行为,而不是改变整体的jquery mobile css行为。这样你就可以只让特定的东西按照你想要的方式运作。
.ui-listview > li p {
white-space: normal;
}
在 li 部分内添加一个带有 style="white-space:normal;" 属性的 div,该属性可以强制换行。