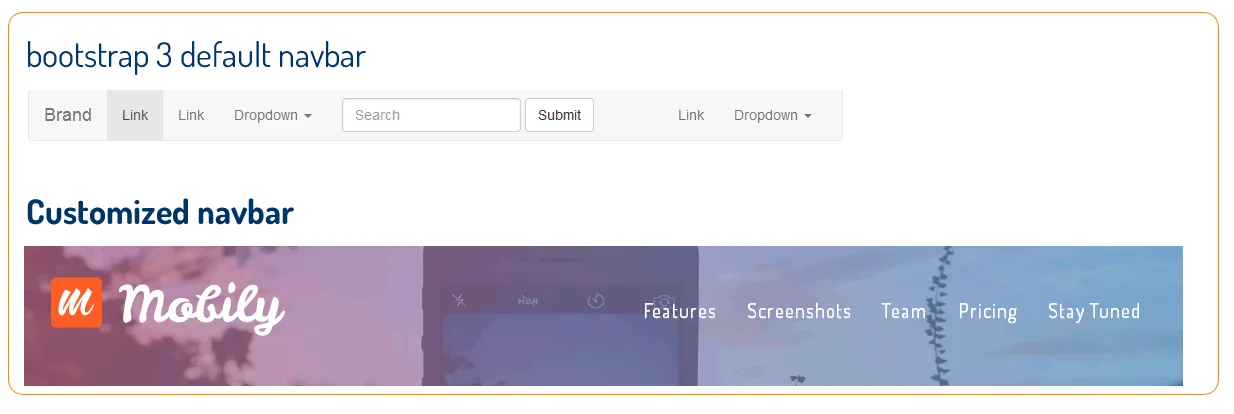
我遇到了在设置Bootstrap3导航栏透明度或不透明度时的问题。我没有更改bootstrap.css或bootstrap-theme.css中的任何内容。 在我的菜单中,我试图将图像放在下面并将颜色设置为黑色 - 半透明或带有不透明度,就像这样:http://i.imgur.com/f9NNwtD.png 您可以看到不透明度不是非常高,但是我必须做类似的事情。每当我更改任何内容时,颜色都变成了白色,所以请帮助我。
以下是代码:
<div class="navbar transparent navbar-inverse navbar-static-top hr">
<div class="navbar-brand logo"></div>
<div class="navbar-brand-right">
</div>
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav mineul" style="font-size:17px;margin-top:9px; color:white;">
<li><a href="#">Test1</a></li>
<li><a href="#">Test1</a></li>
<li><a href="#">Test1</a></li>
</ul>
</div>
</div>
</div>
同时也要查看 Bootply: http://bootply.com/106966