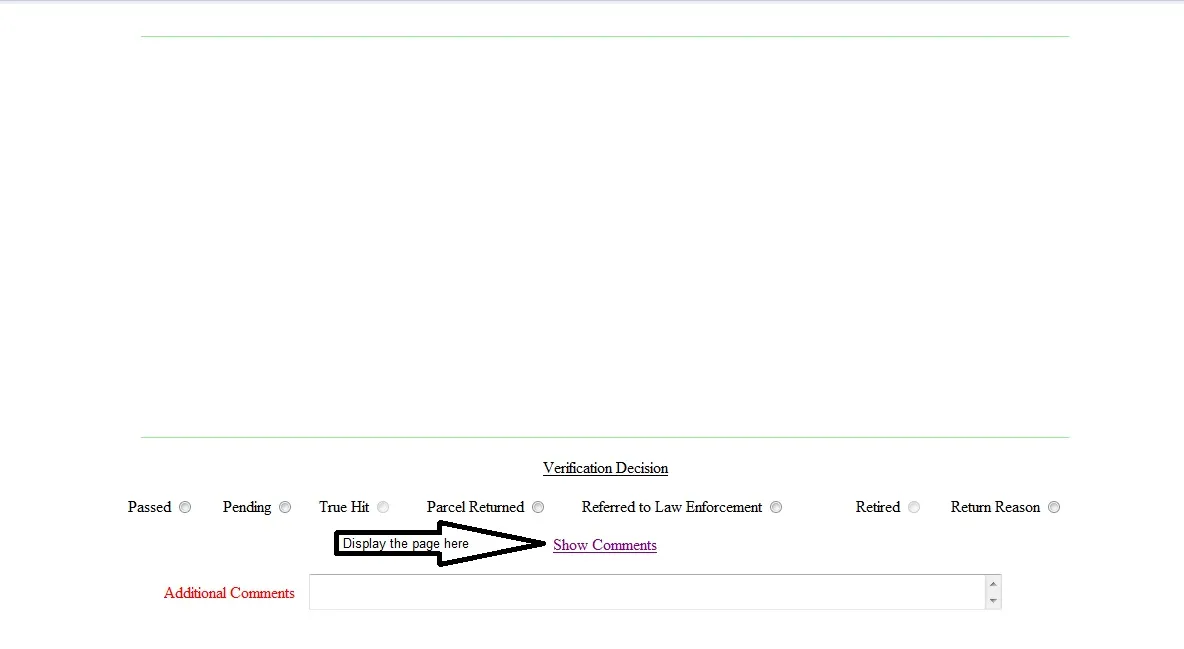
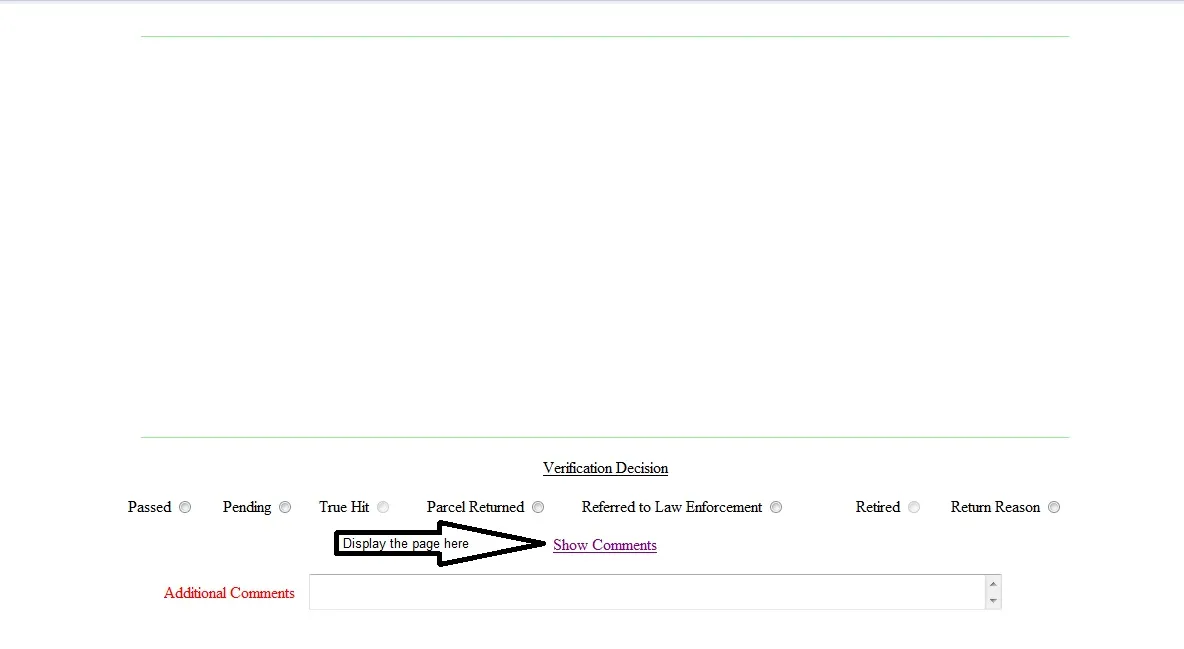
大家好,我需要一些关于Ajax load方法的帮助。基本上,我需要使用Ajax load()在主页面中显示一个jsp,一旦用户选中单选按钮。我已经附上了需要显示jsp的页面图片以及我的jsp代码。请帮忙!

<div id="verification">
<p align=center class="4f1_title" ><u>Verification Decision</u></p>
<table border="0" cellpadding="0" cellspacing="0" align=center
width="100%">
<tbody>
<tr>
<td width="10%"></td>
<td width="8%">Passed <input id="passed" type="radio"
value="P" onclick="()"></td>
<td colspan="2" width="8%">Pending <input id="pending"
type="radio" value="H" onclick="()"></td>
<td width="9%">True Hit <input id="failed" type="radio"
value="F" onclick="()" disabled></td>
<td width="13%">Parcel Returned <input id="returned"
type="radio" value="S" onclick="()"></td>
<td width="23%">Referred to Law Enforcement <input id="law"
type="radio" value="L" onclick="()"></td>
<td width="8%">Retired <input id="retired" type="radio"
value="R" onclick="()" disabled></td>
<td width="12%">Return Reason <input id="ac"
type="radio" value="C" onclick="()"></td>
<td width="10%"></td>
</tr>
</tbody>
</table>
</div>
<br>
<div align=center>
<a href="javascript:handleClick()"><u>
<div id='showhidecomment'>Show Comments</div></u></a>
<div id='chkcomments'>
</div>
</div>
<br>
onclick="()"是什么?你尝试过什么?你看过 jQuery 的.load()方法 吗? - Gabriele Petrioli