我希望能够分析一些我访问过的复杂网页的结构。手动解析HTML源代码中的标签很烦琐,容易出错。
我想找一个工具,可以接受HTML源码(或URL)作为输入,并显示HTML元素的层次结构,包括源和id属性,最好使用树形视图。
我相信应该很容易找到这样的工具,但是我在谷歌上搜索了几次,没有找到适合我的工具。我仍然相信这样的工具存在。社区能帮我找到吗?(我是Windows用户,当然如果可能的话,最好免费。)
我希望能够分析一些我访问过的复杂网页的结构。手动解析HTML源代码中的标签很烦琐,容易出错。
我想找一个工具,可以接受HTML源码(或URL)作为输入,并显示HTML元素的层次结构,包括源和id属性,最好使用树形视图。
我相信应该很容易找到这样的工具,但是我在谷歌上搜索了几次,没有找到适合我的工具。我仍然相信这样的工具存在。社区能帮我找到吗?(我是Windows用户,当然如果可能的话,最好免费。)
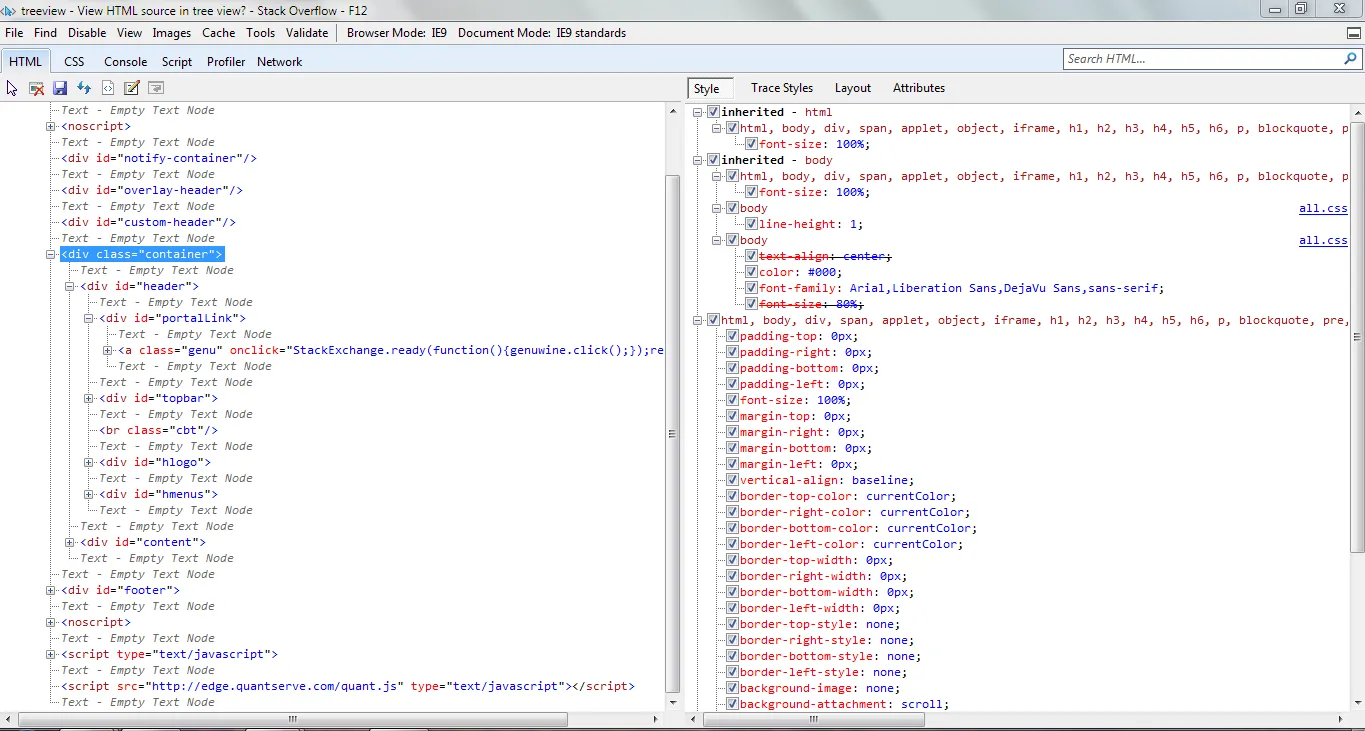
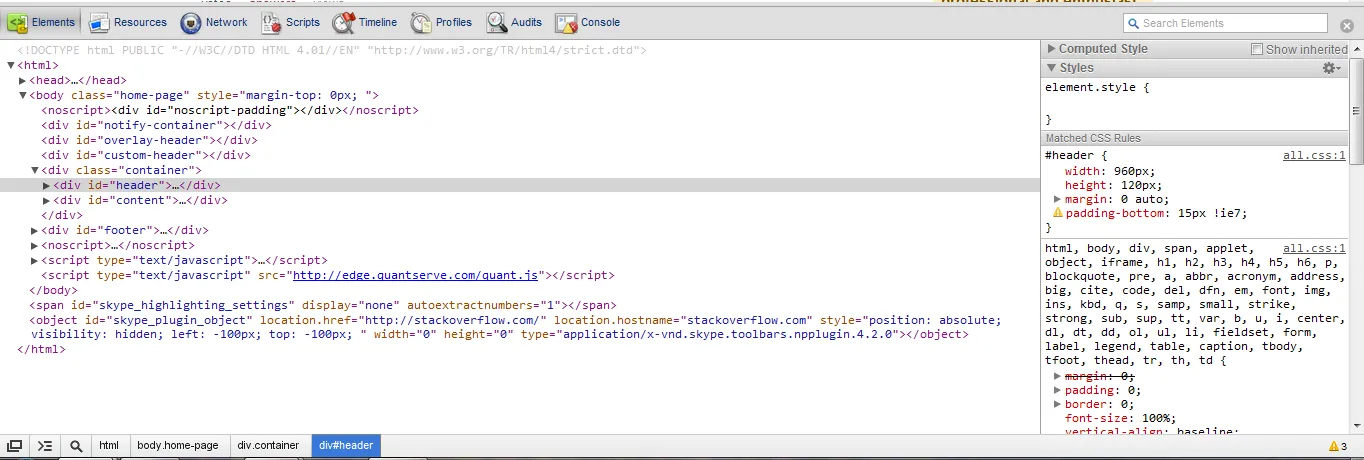
IE8+和Chrome都内置了很棒的开发者工具。只需访问网页,在IE中按F12,在Chrome中转到wrench->tools->developer tools。它们都显示页面的树形视图,并允许您修改它。它们都非常强大。


你也可以使用任何好的编辑器,比如Notepad++,它具有语法高亮和节点折叠功能。
正如其他人所提到的,大多数现代Web浏览器都内置了“开发者工具”,其中包括以树形视图浏览HTML源代码的方法。我已经整理了一个快速的屏幕截图比较,展示了最新版本的前五个浏览器(Internet Explorer 9、Firefox 4、Chrome 12、Opera 11和Safari 5)提供的工具。
使用火狐浏览器上的Firebug或DOMinspector插件。
下载Firefox(http://www.mozilla.org/)并安装Firebug插件https://addons.mozilla.org/firefox/addon/firebug/)两者都是免费的