我刚刚搭建了我的第一个ionic 2应用程序(我之前已经广泛使用过ionic 1)。我正在尝试使用ionic-native camera 预览插件。
设置过程非常简单:
npm install -g ionic cordova
ionic start timesnap --v2
ionic platform add android
ionic platform add ios
ionic plugin add cordova-plugin-camera-preview --save
然后我复制并粘贴示例代码到关于页面:
import { CameraPreview, CameraPreviewRect } from 'ionic-native';
// camera options (Size and location)
let cameraRect: CameraPreviewRect = {
x: 100,
y: 100,
width: 200,
height: 200
};
// start camera
CameraPreview.startCamera(
cameraRect, // position and size of preview
'front', // default camera
true, // tap to take picture
false, // disable drag
true, // send the preview to the back of the screen so we can addoverlaying elements
1 //alpha
);
我使用以下命令启动了这个应用:
ionic emulate android -lcs
ionic emulate ios -lcs --target='iPhone-6'
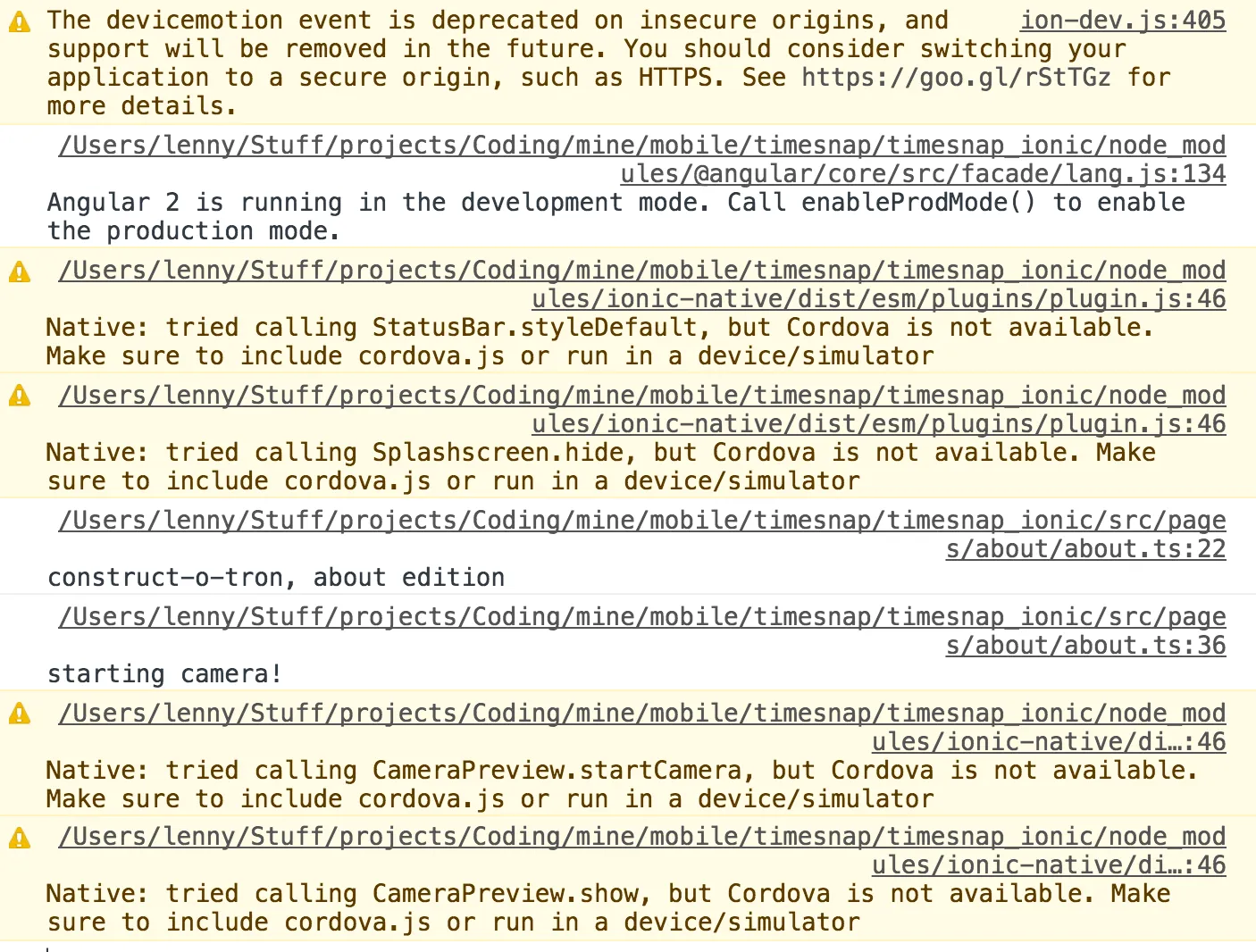
chrome://inspect,看到了有关Cordova缺少“尝试在模拟器中运行”的警告,但这是在Android模拟器上运行时出现的。我也尝试了iOS,并看到了相同的结果。有什么想法为什么Cordova无法加载?
以下是在Android模拟器中运行时从
chrome://inspect获取的完整错误日志:
 更新... index.html
(这只是Ionic生成的标准文件)
更新... index.html
(这只是Ionic生成的标准文件)<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title>Ionic App</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<link rel="icon" type="image/x-icon" href="assets/icon/favicon.ico">
<link rel="manifest" href="manifest.json">
<meta name="theme-color" content="#4e8ef7">
<!-- cordova.js required for cordova apps -->
<script src="cordova.js"></script>
<!-- un-comment this code to enable service worker
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js')
.then(() => console.log('service worker installed'))
.catch(err => console.log('Error', err));
}
</script>-->
<link href="build/main.css" rel="stylesheet">
</head>
<body>
<!-- Ionic's root component and where the app will load -->
<ion-app class="trans"></ion-app>
<!-- The polyfills js is generated during the build process -->
<script src="build/polyfills.js"></script>
<!-- The bundle js is generated during the build process -->
<script src="build/main.js"></script>
</body>
</html>
-l),它似乎可以正常工作。不确定这是否是预期的,但我在他们的 GitHub 上提出了一个问题。如果这是预期的,它应该在文档中说明。 - Lenny