 我正在开发我的第一个VUE应用程序。我在项目根目录下创建了一个样式文件和另一个包含我想要全局使用的字体的文件。我尝试修改组件的样式,以便能够声明“”,从而能够全局使用这些样式。按照官方文档和相关文章,我没有找到解决控制台报错的bug的解决方法。
我正在开发我的第一个VUE应用程序。我在项目根目录下创建了一个样式文件和另一个包含我想要全局使用的字体的文件。我尝试修改组件的样式,以便能够声明“”,从而能够全局使用这些样式。按照官方文档和相关文章,我没有找到解决控制台报错的bug的解决方法。
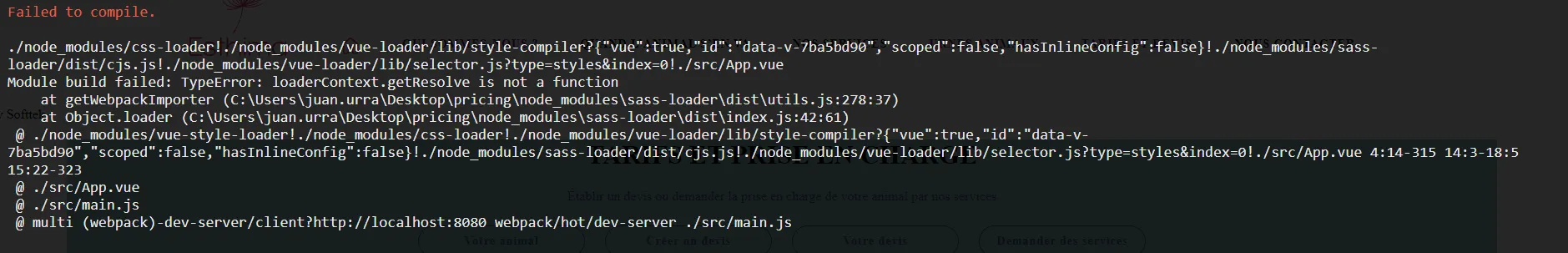
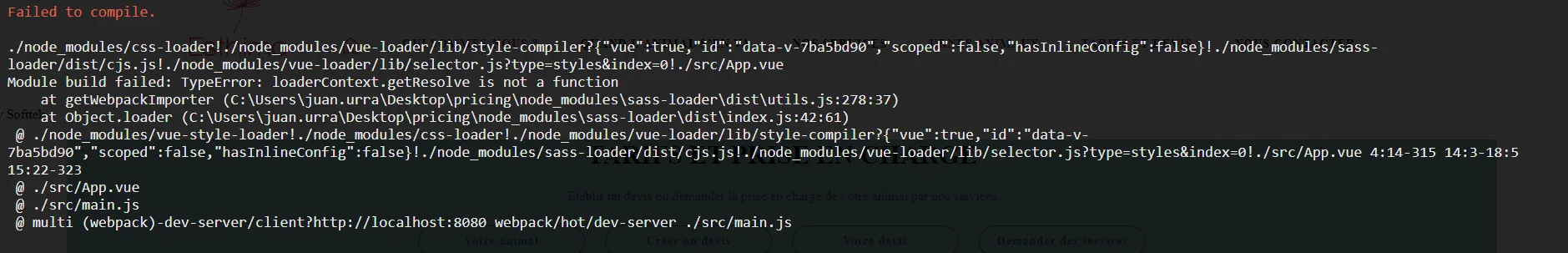
"ERROR in ./node_modules/css-loader?sourceMap!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-7ba5bd90","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/dist/cjs.js!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/App.vue"
这是我的vue.config.js
module.exports = {
css: {
loaderOptions: {
sass: {
prependData: `@import "@/styles/_variables.scss";`
}
}
},
}
这是我的 webpack.config.js 文件:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader',
{
loader: 'sass-loader',
options: {
prependData:
`@import "@/styles/_variables.scss";`
}
}
],
},
{
test: /\.scss$/,
use: [
'vue-style-loader',
'css-loader',
{
loader: 'sass-loader',
options: {
// prependData:
// `@import "@/styles/_variables.scss";`
resources: [
path.resolve(__dirname, '../src/styles/_variables.scss')
]
}
}
],
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
这是我的 App.vue 文件。
<template>
<div id="app">
<div class="container">
<ciev-app-header />
<router-view></router-view>
<hr>
<ciev-app-footer></ciev-app-footer>
</div>
</div>
</template>
<script>
import Header from './components/Shared/Header';
import Footer from './components/Shared/Footer.vue';
export default {
name: 'app',
components:{
'ciev-app-header': Header,
'ciev-app-footer': Footer
},
created () {
this.$store.dispatch('tryAutoLogin')
}
}
</script>
<style lang="scss">
@font-face {
font-family: 'RalewayRegular';
src: local('RalewayRegular'),
url(./fonts/Raleway-Regular.ttf) format('truetype');
font-style: normal;
}
body, html {
margin: 0;
font-family: 'RalewayRegular', sans-serif;
}
</style>
希望有人能告诉我我的错误在哪里。 非常感谢您的时间和帮助。
我的 package.json 文件
{
"name": "vue-cli",
"description": "A Vue.js project",
"version": "1.0.0",
"author": "Miguel Alvarez Gomez <miguel.alvarez@softtek.com>",
"license": "MIT",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"axios": "^0.19.2",
"style-resources-loader": "^1.3.3",
"vue": "^2.5.11",
"vue-router": "^3.3.4",
"vuex": "^3.5.1"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-3": "^6.24.1",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
"node-sass": "^4.14.1",
"sass-loader": "^9.0.3",
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}

package.json,看起来你并没有使用 Vue CLI 项目。我强烈建议使用 Vue CLI 来生成你的项目。然后,启用 Sass 只需要安装node-sass和sass-loader,然后在你的 SFC 中使用<style lang="scss">即可。 - tony19