我在这个主题上进行了很多搜索。我在stackoverflow上找到了一个答案,但它非常简洁,对我没有帮助(因为我对javascript和highcharts都非常陌生)。如果有人能够解释如何通过修改下面的代码来实现这一点,我将不胜感激。
我有以下代码:
$(document).ready(function() {
var chart = new Highcharts.Chart({
chart: {
renderTo: 'divcontainer',
height: 500
},
xAxis: {
type: 'datetime',
},
credits: {
enabled: false
},
series: [{
data: [
[Date.UTC(2007,05,29), 300], // This x-axis value should be labeled.
[Date.UTC(2007,09,03), 300], // NO LABEL for this value
[Date.UTC(2007,09,04), 200] // This x-axis value should be labeled.
]
}]
});
})
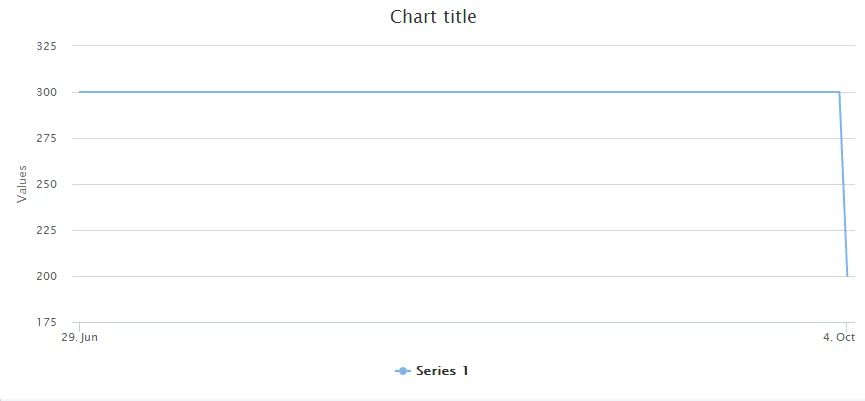
这段代码给我这个结果:

1. 起始日期2007年6月29日没有显示在图表中。我希望它能出现在图表上。 2. 我只想显示与数据系列中第一个和最后一个点对应的日期。
如果有人能告诉我如何解决这两个问题,我将非常感激。
谢谢。