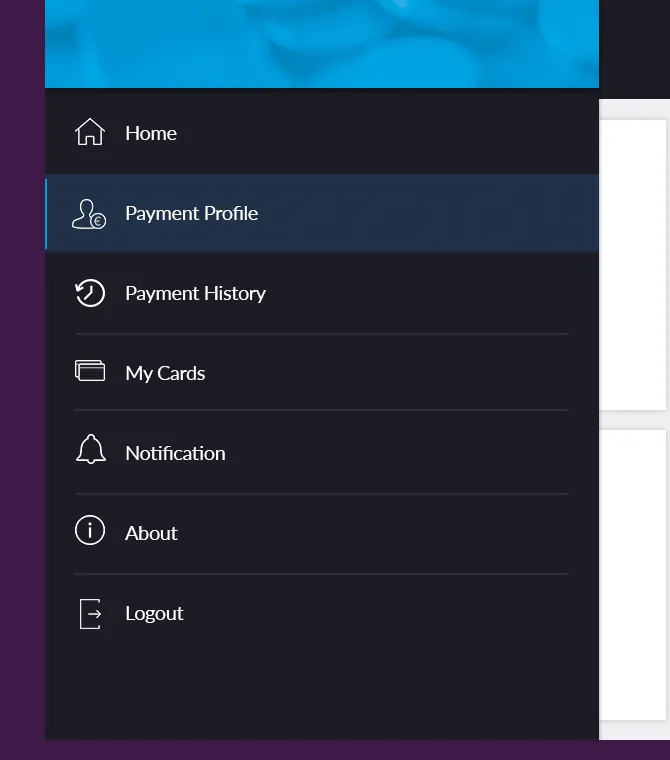
我希望像这样突出显示导航项:

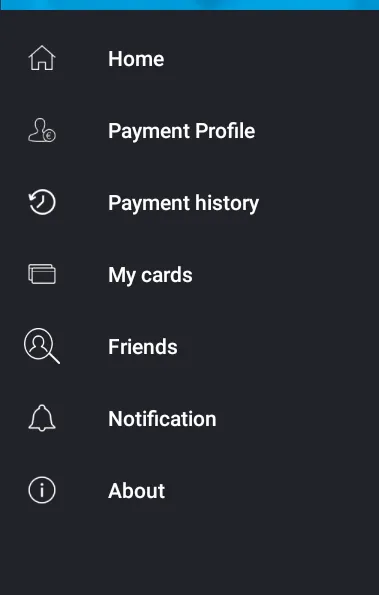
但是我的当前菜单看起来像这样:

我的menu.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group android:checkableBehavior="single">
<group android:checkableBehavior="single">
<item android:id="@+id/home"
android:title="Home"
android:icon="@drawable/ic_action_home_page"/></group>
<group android:checkableBehavior="single">
<item android:id="@+id/p_profile"
android:title="Payment Profile"
android:icon="@drawable/ic_action_payment_profile"/></group>
<group android:checkableBehavior="single">
<item android:id="@+id/p_history"
android:title="Payment history"
android:icon="@drawable/ic_action_payment_history"/></group>
<group android:checkableBehavior="single">
<item android:id="@+id/m_cards"
android:title="My cards"
android:icon="@drawable/ic_action_my_card"/></group>
<group android:checkableBehavior="single">
<item android:id="@+id/menu_friends"
android:title="Friends"
android:icon="@drawable/search_people"/></group>
<group android:checkableBehavior="single">
<item android:id="@+id/notification"
android:title="Notification"
android:icon="@drawable/ic_action_notification"/></group>
<group android:checkableBehavior="single">
<item android:id="@+id/about"
android:title="About"
android:icon="@drawable/ic_action_about_us"/></group>
</group>
</menu>
我该如何创建上述高亮效果?