我在页面底部添加了jQuery。然而,当我在移动版的pagespeed insights上运行我的网站时,我收到以下错误信息:
然而,jQuery被添加在页面底部,因此应该位于折叠后。
该如何解决这个错误?
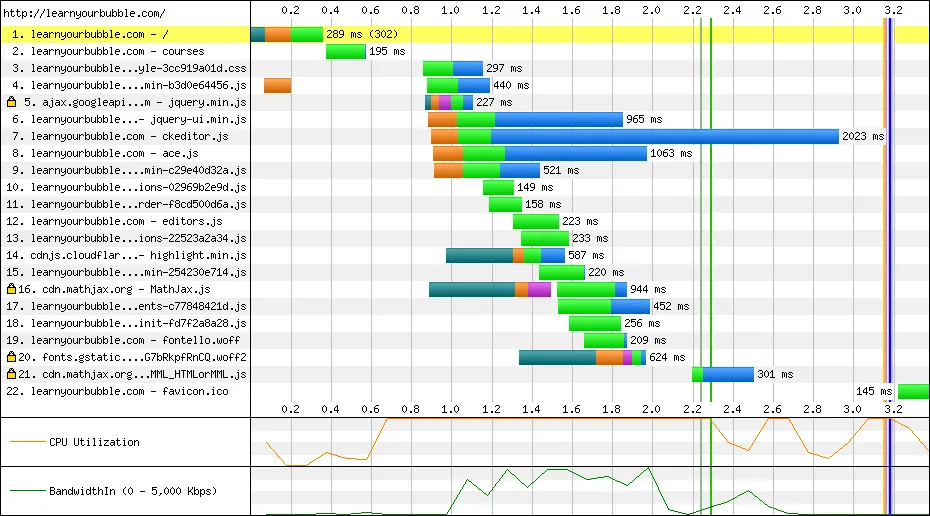
请参见:http://learnyourbubble.com 和 https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Flearnyourbubble.com&tab=mobile消除位于以上折叠内容的渲染阻塞JavaScript和CSS
您的页面有2个阻止脚本资源和1个阻止CSS资源。
这会延迟页面的渲染。没有任何以上折叠内容可以在等待以下资源加载后呈现。试着推迟或异步加载阻塞资源,或者直接将关键部分内联在HTML中。
然而,jQuery被添加在页面底部,因此应该位于折叠后。
该如何解决这个错误?