改变DatePicker标题文本的颜色
7
- TimSim
1
请检查此链接:https://dev59.com/F14b5IYBdhLWcg3wvT-w#29014475 - Ankita Shah
5个回答
8
我不知道您的日期选择器主题的父级主题是什么。假设您拥有自定义的日期选择器主题,如下所示:
<style name="yourCustomStyle" parent="Theme.AppCompat.Light">
现在按下 Ctrl+单击
Theme.AppCompat.Light,这将带您进入一个新的方式,您可以在其中找到您需要的内容。这里只涉及标题文本的问题,但您可能希望更改其他视图的颜色,所以这是您需要查看的地方。答案是创建自定义主题,如下所示,并添加此属性与您喜欢的颜色:
android:textColorPrimaryInverse
这应该为您解决问题。 <style name="yourCustomStyle" parent="Theme.AppCompat.Light">
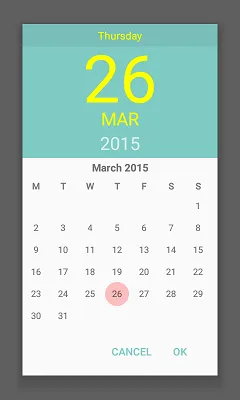
<item name="colorAccent">@color/blue</item>
<item name="android:textColorPrimaryInverse">@color/yellow</item>
.. other
</style>
可以自由使用您自己的颜色和代码(我从这里复制了代码),它会完成工作!
new DatePickerDialog(MainActivity.this, R.style.yourCustomStyle, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
}
}, 2015, 02, 26).show();
图片:android:textColorPrimaryInverse与Theme.AppCompat.Dialog
- Charuක
3
没错,就是这样。我不明白我应该如何找到要更改的内容(Ctrl + 单击会显示一个巨大的列表,日期选择器没有提到),但重要的是它看起来像我想要的样子。谢谢! - TimSim
4如果有人想知道,年份是使用“textColorSecondaryInverse”更改的。 - TimSim
@TimSim 是的,这是一个很长的列表,你需要滚动一下,然后会看到一个颜色部分。如果你对属性没有什么概念,你可以直接复制整个颜色集合,改变它们的颜色并查看差异。否则,你需要逐个查看并使用 Android 开发者网站来了解更多信息! - Charuක
3
我可以通过为我的日期选择器DialogFragment提供一个自定义主题CustomDatePickerDialogTheme来更改标题中日期的颜色:
<style name="CustomDatePickerDialogTheme" parent="Theme.AppCompat.Light.Dialog">
<item name="android:datePickerStyle">@style/CustomDatePickerStyle</item>
</style>
<style name="CustomDatePickerStyle" parent="@android:style/Widget.Material.Light.DatePicker">
<item name="android:headerMonthTextAppearance">@style/HeaderTextStyle</item>
</style>
<style name="HeaderTextStyle" parent="@android:style/TextAppearance.Medium">
<item name="android:textColor">@color/colorAccent</item>
</style>
- Valentino
4
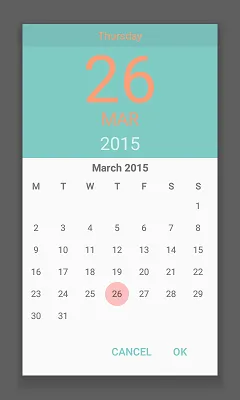
刚试了一下,colorAccent(我将其设置为#ff00ff以便明显)似乎没有出现在任何地方。 - TimSim
如何将“CustomDatePickerDialogTheme”设置为对话框? - Valentino
我不理解这个问题。我只是复制了你写的内容来测试它。
HeaderTextStyle 生效了(将 TextAppearance.Medium 更改为 TextAppearance.Large 可以更改字体大小),但颜色被忽略了。 - TimSim好的,谢谢。我想确认一下主题是否设置正确,但很明显已经设置正确了。 - Valentino
1
您可以按照以下步骤更改DateTimePicker的标题和正文背景:
进入android/app/src/main/res/values/styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:textColor">#000000</item>
**Add these two files !!!**
<item name="android:timePickerDialogTheme">@style/ClockTimePickerDialog</item>
<item name="android:datePickerDialogTheme">@style/DialogDatePicker.Theme</item>
</style>
**Add these files also**
<style name="DialogDatePicker.Theme" parent="Theme.AppCompat.DayNight.Dialog">
<item name="colorAccent">#000000</item>
</style>
<style name="ClockTimePickerDialog" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">#000000</item>
<item name="android:textColorPrimary">#000</item>
</style>
- Muhammad Haidar
0
Kotlin,2021年
// set date as button text if pressed
btnDate.setOnClickListener(View.OnClickListener {
val dpd = DatePickerDialog(
this,
{ view, year, monthOfYear, dayOfMonth ->
val selectDate = Calendar.getInstance()
selectDate.set(Calendar.YEAR, year)
selectDate.set(Calendar.MONTH, monthOfYear)
selectDate.set(Calendar.DAY_OF_MONTH, dayOfMonth)
var formatDate = SimpleDateFormat("dd/MM/yyyy", Locale.getDefault())
val date = formatDate.format(selectDate.time)
Toast.makeText(this, date, Toast.LENGTH_SHORT).show()
btnDate.text = date
}, 1990, 6, 6
)
val calendar = Calendar.getInstance()
val year = calendar[Calendar.YEAR]
val month = calendar[Calendar.MONTH]
val day = calendar[Calendar.DAY_OF_MONTH]
dpd.datePicker.minDate = GregorianCalendar(year - 90, month, day, 0, 0).timeInMillis
dpd.datePicker.maxDate = GregorianCalendar(year - 10, month, day, 0, 0).timeInMillis
dpd.show()
})
Styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- This is main Theme Style for your application! -->
<item name="android:datePickerDialogTheme">@style/MyDatePickerDialogTheme</item>
</style>
<style name="MyDatePickerDialogTheme" parent="android:Theme.Material.Dialog">
<item name="android:datePickerStyle">@style/MyDatePickerStyle</item>
</style>
<style name="MyDatePickerStyle" parent="@android:style/Widget.Material.DatePicker">
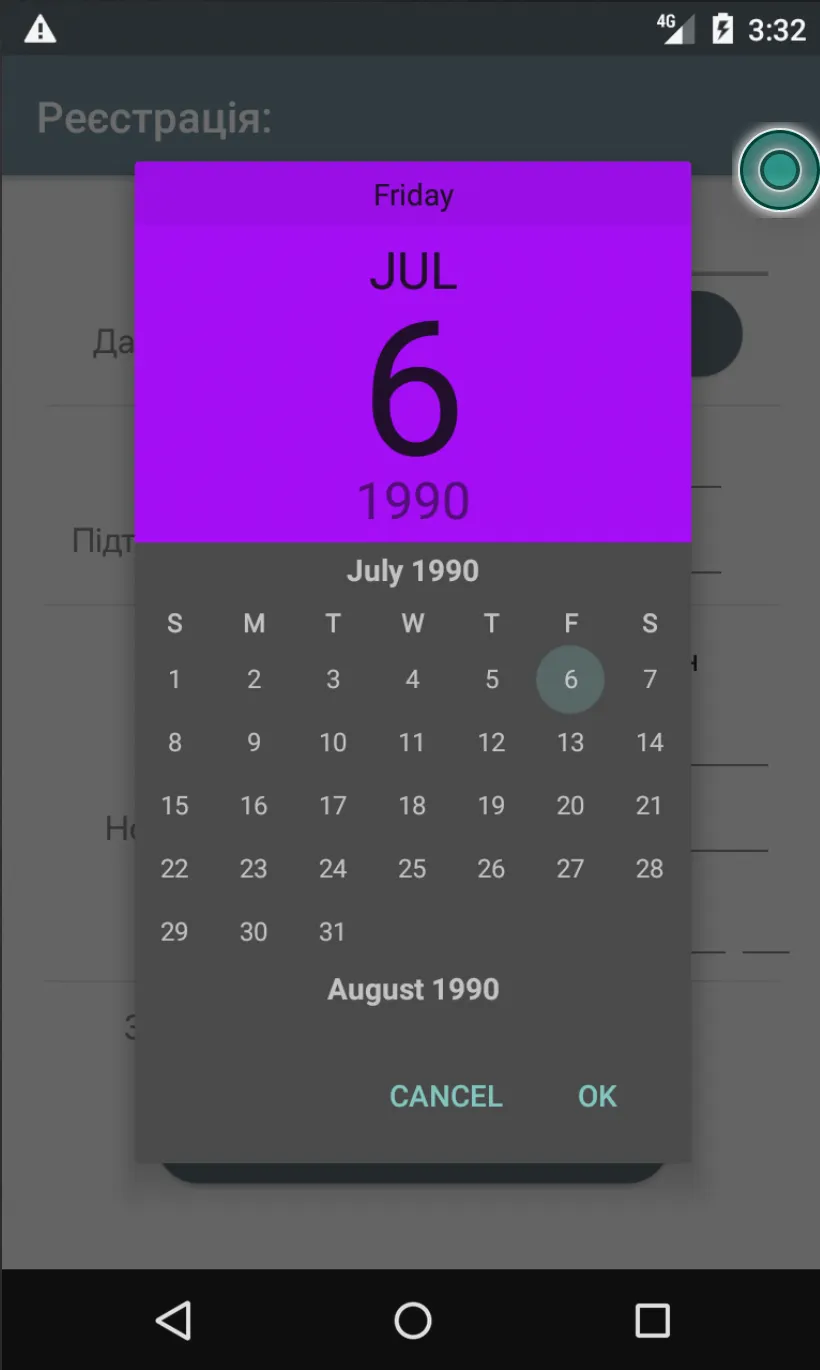
<item name="android:headerBackground">#A500FF</item>
</style>
- J A S K I E R
-1
你可以试试这个,它可能会对你有所帮助:
将你的styles.xml编辑为:
<style name="DialogTheme" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">@color/white</item>
</style>
在你的代码中添加以下几行:
new DatePickerDialog(MainActivity.this, R.style.DialogTheme, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//DO SOMETHING
}
}, 2015, 02, 26).show();
- Swanand
1
1
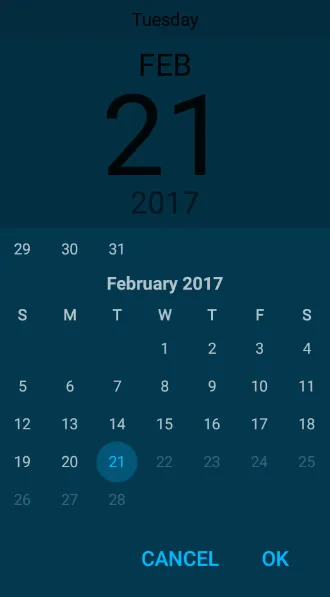
colorAccent 不会改变标题文本颜色,只会改变 OK 和 CANCEL 按钮以及日历中当前选定的日期(现在是青绿色)。 - TimSim网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接