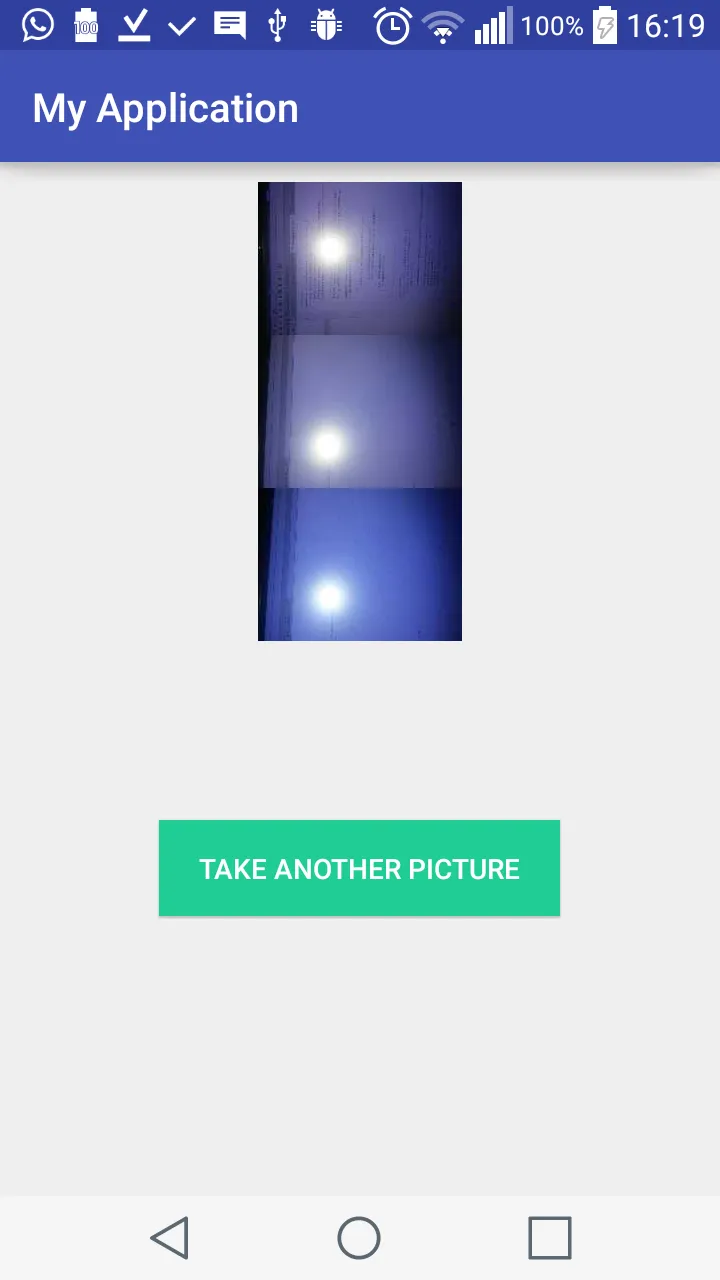
我已经编写了一段代码,可以使用设备内置相机捕获图像并将其存档在数据库服务器中。每次捕获并查看图像时,都会动态创建另一个 ImageView 布局(例如,图像为 ic_launcher)。
当点击 ic_launcher 图像时,它将通过 intent 转到 MainActivity.java 页面,以拍摄另一张图像。
我的问题是,如何在 uploadActivity.java 中查看所有捕获的图像/存档图像?
注意:图像在 uploadactivity.java 中查看。
当点击 ic_launcher 图像时,它将通过 intent 转到 MainActivity.java 页面,以拍摄另一张图像。
我的问题是,如何在 uploadActivity.java 中查看所有捕获的图像/存档图像?
注意:图像在 uploadactivity.java 中查看。
private void captureImage() {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
fileUri = getOutputMediaFileUri(MEDIA_TYPE_IMAGE);
intent.putExtra(MediaStore.EXTRA_OUTPUT, fileUri);
// start the image capture Intent
startActivityForResult(intent, CAMERA_CAPTURE_IMAGE_REQUEST_CODE);
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
// save file url in bundle as it will be null on screen orientation
// changes
outState.putParcelable("file_uri", fileUri);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
// get the file url
fileUri = savedInstanceState.getParcelable("file_uri");
}
/**
* Receiving activity result method will be called after closing the camera
* */
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// if the result is capturing Image
if (requestCode == CAMERA_CAPTURE_IMAGE_REQUEST_CODE) {
if (resultCode == RESULT_OK) {
launchUploadActivity(true);
} else if (resultCode == RESULT_CANCELED) {
// user cancelled Image capture
Toast.makeText(getApplicationContext(),
"User cancelled image capture", Toast.LENGTH_SHORT)
.show();
} else {
// failed to capture image
Toast.makeText(getApplicationContext(),
"Sorry! Failed to capture image", Toast.LENGTH_SHORT)
.show();
}
}
}
private void launchUploadActivity(boolean isImage){
Intent i = new Intent(MainActivity.this, UploadActivity.class);
i.putExtra("filePath", fileUri.getPath());
i.putExtra("isImage", isImage);
startActivity(i);
}
/**
* ------------ Helper Methods ----------------------
* */
public Uri getOutputMediaFileUri(int type) {
return Uri.fromFile(getOutputMediaFile(type));
}
private static File getOutputMediaFile(int type) {
// External sdcard location
File mediaStorageDir = new File(
Environment
.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES),
Config.IMAGE_DIRECTORY_NAME);
// Create the storage directory if it does not exist
if (!mediaStorageDir.exists()) {
if (!mediaStorageDir.mkdirs()) {
Log.d(TAG, "Oops! Failed create "
+ Config.IMAGE_DIRECTORY_NAME + " directory");
return null;
}
}
// Create a media file name
String timeStamp = new SimpleDateFormat("yyyyMMdd_HHmmss",
Locale.getDefault()).format(new Date());
File mediaFile;
mediaFile = new File(mediaStorageDir.getPath() + File.separator
+ "IMG_" + timeStamp + ".jpg");
return mediaFile;
}
UploadActivity.java
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_upload);
txtPercentage = (TextView) findViewById(R.id.txtPercentage);
btnUpload = (Button) findViewById(R.id.btnUpload);
Button btnTaking = (Button)findViewById(R.id.btntake);
layout2 = (LinearLayout) findViewById(R.id.ly2);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
vidPreview = (VideoView) findViewById(R.id.videoPreview);
// Changing action bar background color
getActionBar().setBackgroundDrawable(
new ColorDrawable(Color.parseColor(getResources().getString(
R.color.action_bar))));
// Receiving the data from previous activity
Intent intent = getIntent();
// image or video path that is captured in previous activity
filePath = intent.getStringExtra("filePath");
ArrayList<String> yourFilePaths = new ArrayList<>();// Create ArrayList
// first you have to check if you've saved filepaths
SharedPreferences prefs = getSharedPreferences("SavedFilePaths",
Context.MODE_PRIVATE);
String myJSONArrayString = prefs.getString("SavedFilePathsJSONArray",
"");
if (!myJSONArrayString.isEmpty()) {
JSONArray jsonArray = null;
try {
jsonArray = new JSONArray(myJSONArrayString);
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
for (int i = 0; i < jsonArray.length(); i++) {
try {
yourFilePaths.add(jsonArray.get(i).toString());
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
// add the last photo you've taken
yourFilePaths.add(filePath);
// Save the new ArrayList in SharedPreferences:
JSONArray mJSONArray = new JSONArray(yourFilePaths);
SharedPreferences.Editor editor = prefs.edit();
editor.putString("SavedFilePathsJSONArray", mJSONArray.toString());
// Show images by filePaths
File imgFile;
for (int i = 0; i < yourFilePaths.size(); ++i) {
imgFile = new File(yourFilePaths.get(i));
if (imgFile.exists()) {
final BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize = 8;
Bitmap myBitmap = BitmapFactory.decodeFile(imgFile.getAbsolutePath(),options);
ImageView myImage = new ImageView(this);
myImage.setImageBitmap(myBitmap);// In this step you've to
// create dynamic imageViews
// to see more than one
// picture
layout2.addView(myImage);// Then add your dynamic imageviews to
// your layout
}
}
btnTaking.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent = new Intent(UploadActivity.this, MainActivity.class);
startActivity(intent);
}
});
btnUpload.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// uploading the file to server
new UploadFileToServer().execute();
}
});
}
Activity_Upload
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/view_background"
android:orientation="vertical"
android:padding="10dp" >
<!-- To display picture taken -->
<LinearLayout
android:id="@+id/ly2"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:orientation="vertical" >
</LinearLayout>
<TextView
android:id="@+id/txtPercentage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="15dp"
android:layout_marginTop="15dp"
android:textColor="@color/txt_font"
android:textSize="30dp" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="20dp"
android:layout_marginBottom="35dp"
android:visibility="gone" />
<Button
android:id="@+id/btnUpload"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="20dp"
android:background="@color/btn_bg"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="@string/btnUploadToServer"
android:textColor="@color/white"
android:visibility="gone"
/>
<TextView
android:id="@+id/idt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/btntake"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="20dp"
android:background="@color/btn_bg"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="Take Another Picture"
android:textColor="@color/white" />
输出
注意: 我从androidhive获取了这段代码。