我正在使用两个ng-bootstrap组件 < p >
< p >
以下是带有这两个控件的完整HTML页面:
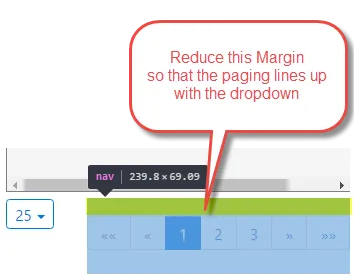
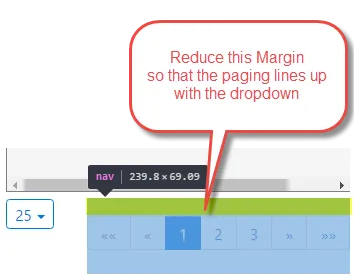
ngbDropdown和ngb-pagination,我希望它们能够垂直对齐并排显示。
< p >  < p >
< p > ngb-pagination组件创建了一个具有1rem边距的.pagination类HTML。
<nav>
<ul ng-reflect-class-name="pagination pagination-sm" class="pagination pagination-sm">
</ul>
</nav>
我尝试使用以下代码更改我的Angular 2组件中的类。
@Component({
selector: 'wk-company-list',
template: require('./list.html'),
styles: [`
.pagination {
margin-top: 0;
background-color: greenyellow;
}
`]
})
以下是带有这两个控件的完整HTML页面:
<ag-grid-ng2 #agGrid style="width: 100%; height: 350px;" class="ag-fresh"
[gridOptions]="gridOptions"
rowSelection="multiple"
(cellClicked)="onCellClicked($event)"
(selectionChanged)="onSelectionChanged($event)">
</ag-grid-ng2>
<div class="align-middle">
<span ngbDropdown class="d-inline-block">
<button class="btn btn-outline-primary btn-sm" id="dropdownMenu2" ngbDropdownToggle>25</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenu2">
<button class="dropdown-item">25</button>
<button class="dropdown-item">50</button>
<button class="dropdown-item">100</button>
<button class="dropdown-item">200</button>
<button class="dropdown-item">1000</button>
<span class="text-muted">Total: {{vm.pagination.total}}</span>
</div>
</span>
<span class="float-xs-right">
<ngb-pagination
style="margin-top: 0"
(pageChange)="onPageChange($event)"
[(page)]="vm.pagination.no"
[pageSize]="vm.pagination.size"
[collectionSize]="vm.pagination.total"
size="sm"
[maxSize]="5"
[ellipses]="false"
[rotate]="true"
[boundaryLinks]="true">
</ngb-pagination>
</span>
</div>